Answer the question
In order to leave comments, you need to log in
What could it be?
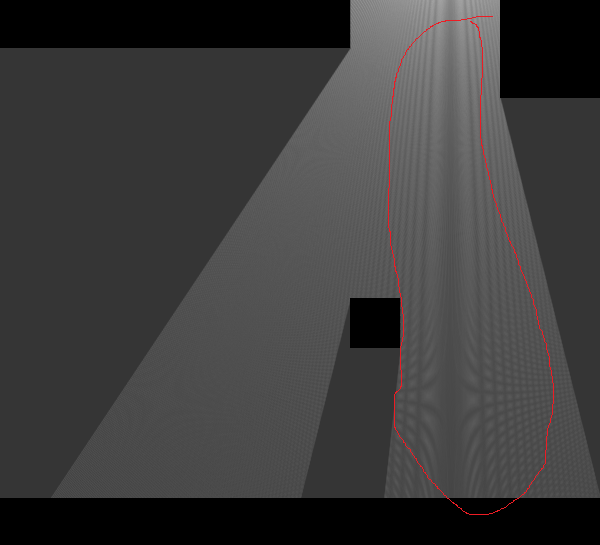
I was drawing lighting with shadows using raycasting, and I found this:

Can you please tell me what this is and how to get rid of it?
Code on html (don't kick):
<body>
<canvas id="canvas" width="600" height="600"></canvas>
<script type="text/javascript">
var canvas = document.getElementById('canvas')
var ctx = canvas.getContext("2d")
document.body.style.overflow = "hidden"
document.body.style.backgroundColor = "black"
ctx.globalAlpha = 0.5
ctx.fillStyle = "rgb(50, 50, 50)"
ctx.fillRect(0, 0, 1500, 1500)
blocksize = 50
gg = []
player_x = 450
player_y = -100
Block = function(x, y) {
this.x = x
this.y = y
}
Block.prototype.draw = function() {
ctx.fillStyle = "black"
ctx.globalAlpha = 1
ctx.fillRect(this.x, this.y, blocksize, blocksize)
};
blocks = [new Block(0, 0), new Block(50, 0), new Block(100, 0), new Block(0, 0), new Block(150, 0), new Block(200, 0), new Block(250, 0), new Block(300, 0), new Block(550, 0), new Block(550, 50), new Block(500, 0), new Block(500, 50), new Block(0, 500), new Block(50, 500),
new Block(100, 500),
new Block(150, 500),
new Block(200, 500),
new Block(250, 500),
new Block(300, 500),
new Block(350, 500),
new Block(400, 500),
new Block(450, 500),
new Block(500, 500),
new Block(550, 500),
new Block(350, 300),
new Block(400, 200)
]
window.onload = function(){
for (var i = blocks.length - 1; i >= 0; i--) {
blocks[i].draw()
}
}
var x, y = 0
function coll(arr, x1, y1) {
for (var i = arr.length - 1; i >= 0; i--) {
if (arr[i].x <= x1 && arr[i].x + blocksize >= x1 && arr[i].y <= y && arr[i].y + blocksize >= y) {
return true
}
}
return false
}
function newLight(xl, yl, color, startAlpha, deltaAlpha, angle, width) {
c = 0
i = 0
n = 0
g = false
while (c < width) {
i = 0
g = true
while (i < 1000) {
x = xl + i*Math.cos(c*0.002 + angle);
y = yl + i*Math.sin(c*0.002 + angle);
if (coll(blocks, x, y) == false) {
ctx.globalAlpha = startAlpha - i*deltaAlpha
ctx.fillStyle = color
ctx.fillRect(x, y, 1, 1)
} else {
break
}
i += 1
}
c += 1
}
}
newLight(player_x, player_y, "rgb(255, 255, 128)", 0.2, 0.00012, 1, 1024)
//newLight(player_x - 200, player_y + 200, "lime", 0.1, 0.00012, 1, 3142)
for (var i = blocks.length - 1; i >= 0; i--) {
blocks[i].draw()
}
</script>
</body>Answer the question
In order to leave comments, you need to log in
it's a moiré between the regular pixel grid and the non-circular coordinates of your ray steps. in firefox it is exactly the same.
raycasting is done in the opposite direction. you need to go through the pixels of the picture and check whether any object in particular obscures this pixel with a light source.
here, I added the first Googled method for determining intersections (from here https://stackoverflow.com/questions/99353/how-to-t... ):
PS your code is terrible, not because "in html", but because half of the variables are not declared and fall into the global context, plus you are trying to draw each point with a separate rectangle, and even between pixels, the image sizes do not match, the pieces are drawn in different time and so on...
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question