Answer the question
In order to leave comments, you need to log in
What could be wrong display problem?
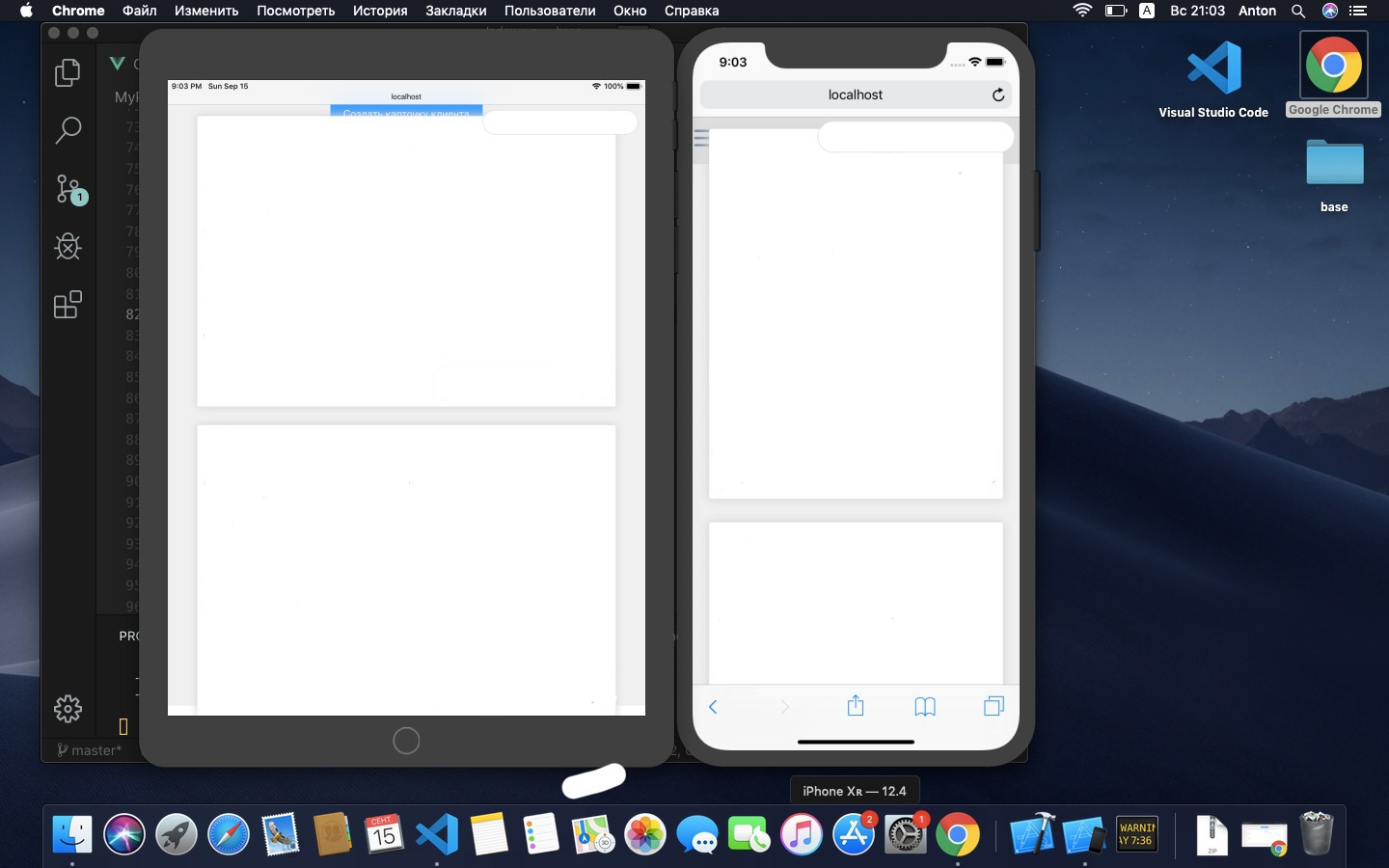
I use VueJs + Element-Ui, and I noticed that if there are more than 1 such blocks as on the screen, they start to appear as if in the center and are displayed incorrectly. They go upstairs. Google devtools doesn't show this error. I only saw it on an Iphone device, and I was able to see the error on the simulator. Does anyone have any ideas how to fix this, or where to look?
UPD : Once again I tried to explain the problem.
The problem is that on ios (possibly on androind, did not check) devices, the elements are not displayed correctly (as in the screenshot), on a PC (both Windows and mackbook) everything is fine. The screenshot shows that there is a blue button on the ipad simulator - it is covered by an element on top. In fact, this element should be much lower. These items come from the database. It is also a separate component. The question is: can anyone come across this display, if so, I will be glad to help, or, I hope, someone will tell you where to dig.
Unfortunately, I can't give you the code, and I do understand that you are not fortunetellers.
UPD In a safari on a macbook, the display is also incorrect, before that I looked from chrome. sadness
Answer the question
In order to leave comments, you need to log in
1.5 hours for safari helped to solve the problem. The thing is, safari doesn't display 100vh very well. After changing to 100% the container that holds these blocks, everything fell into place, for example, like chrome.
Thanks everyone for taking the time to ask!
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question