Answer the question
In order to leave comments, you need to log in
What causes the net::ERR_CONNECTION_REFUSED error?
Good time, friends!
Need help. Can't determine what is causing the net::ERR_CONNECTION_REFUSED error .
Backend and frontend applications work fine, except for requests/CORS. 

>>>>
The code on the host is deployed, according to this article . Naturally, I updated all packages before being released to production.
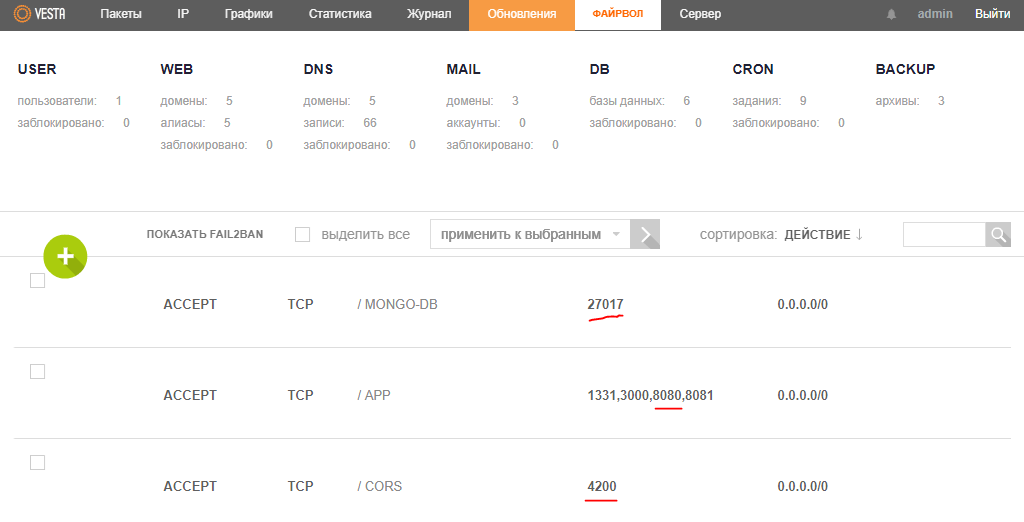
The host ( VPS : CentOS7 , VestaCP ) has nginx + php-fpm installed , as well as MongoDB , node.js , @vue/cli . Ports open: 
>>>>
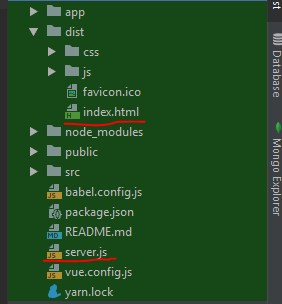
The server and client parts are located in the same directory/on the same domain. Here is the structure: 
>>>>
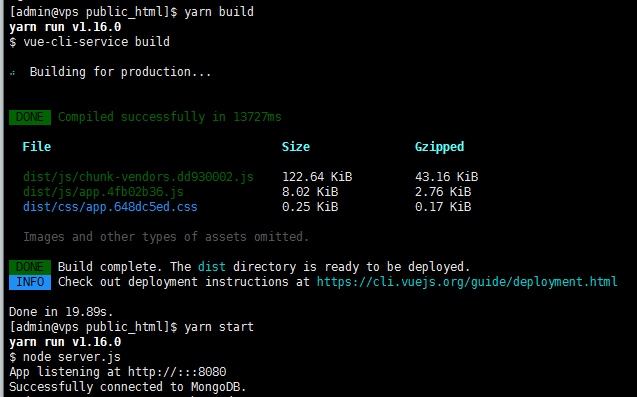
All dependencies for the packages to work are taken into account. Compiling production and running the server is stable and without errors: 
>>>>
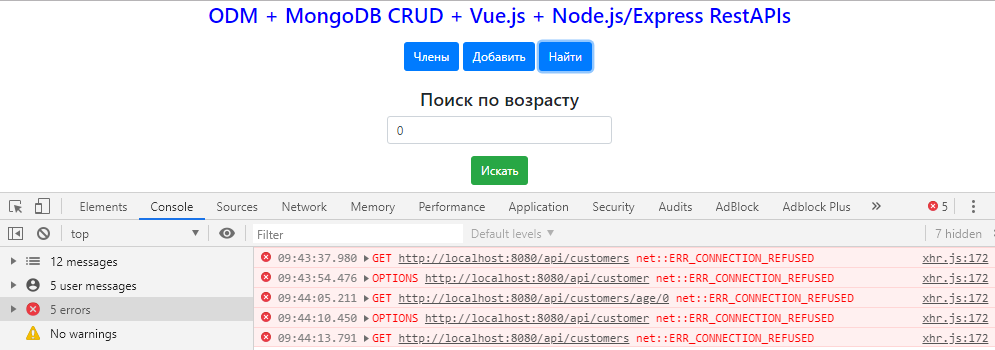
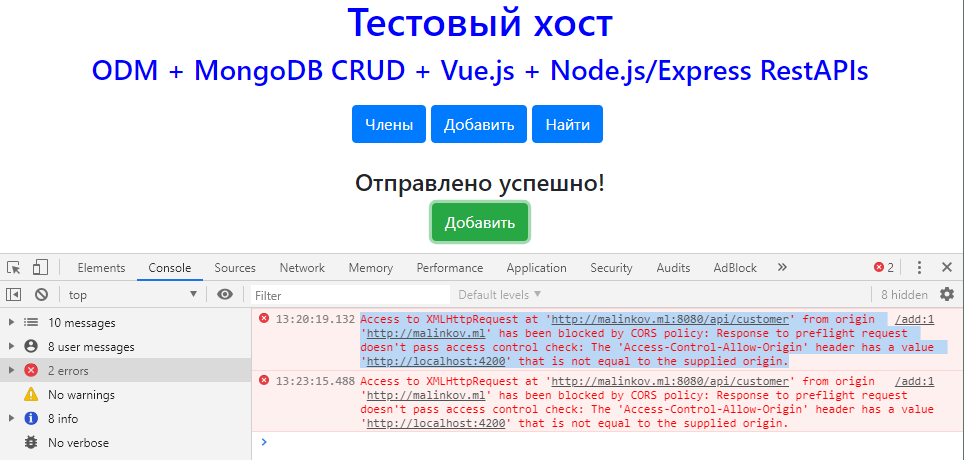
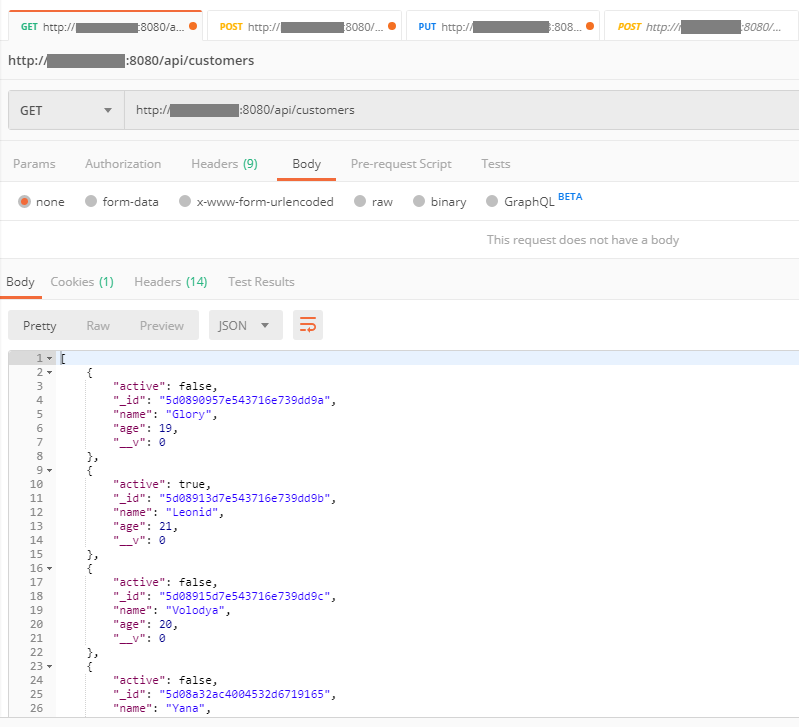
What is most interesting, requests in browsers are cut, and I can receive / send / update data perfectly through Postman: 
>>>>
let express = require('express');
let app = express();
let bodyParser = require('body-parser');
// Parse requests
app.use(bodyParser.urlencoded({ extended: true }));
app.use(bodyParser.json());
// Load CORS
const cors = require('cors');
const corsOptions = {
credentials: true,
origin: 'http://localhost:4200', // сменил на http://<имя моего домена>
allowedHeaders: [ 'Content-Type' ],
optionsSuccessStatus: 200
};
app.use(cors(corsOptions));
// Configuring the database
const dbConfig = require('./app/config/mongodb.config.js');
const mongoose = require('mongoose');
mongoose.Promise = global.Promise;
// Connecting to the database
mongoose.connect(dbConfig.url, { useNewUrlParser: true, useFindAndModify: false })
.then(() => {
console.log("Successfully connected to MongoDB.");
}).catch(err => {
console.log('Could not connect to MongoDB.');
process.exit();
});
require('./app/routes/customer.routes.js')(app);
// Create a Server
let server = app.listen(dbConfig.serverport, () => {
let host = server.address().address;
let port = server.address().port;
console.log("App listening at http://%s:%s", host, port)
});module.exports = {
url: 'mongodb://<имя юзера>:<пароль>@localhost:27017/<имя бд>',
serverport: 8080
};import axios from 'axios'
export default axios.create({
baseURL: "http://localhost:8080/api",
headers: {
"Content-type": "application/json",
}
});Answer the question
In order to leave comments, you need to log in
Error found. Everything was decided:
-
1 . by replacing the origin option on the server (CORS): from localhost:4200 to http://<my domain> .
2 . port reconfiguration: Listening port 8080 was open, but occupied by another process. Set a different port to listen on the server and retry it on the client.
-
Everything worked. Thanks to all...
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question