Answer the question
In order to leave comments, you need to log in
Answer the question
In order to leave comments, you need to log in
there seems to be a distribution kit that needs to be downloaded from the ms store
After demolishing reinstalling Ubuntu under Windows 10 wsl, I had the same problem. Searches on the Internet led to the conclusion that the problem needs to be solved by yourself.
The short answer is:
There is another application specified as the default wrapper for WSL.
solved like this: Power Shell> Finding and fixing the problem in detail.
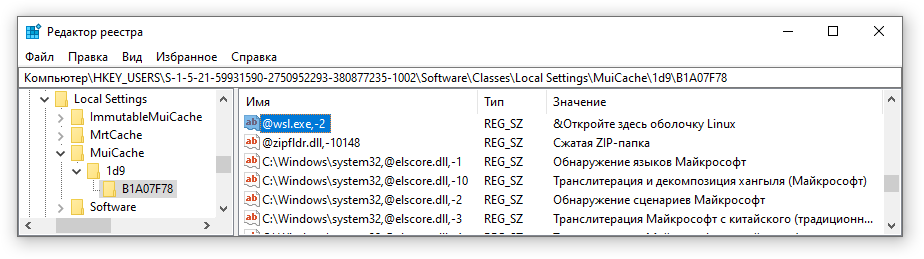
We open regedit, in it search on the line "Open Linux shell here" or "Open Linux shell here" for Russian-language windows 10.
We see something like this picture:
Next, a matter of technology.
Open Power shell, write:
wsl --set-default Ubuntu

C:\Users\UserName> wsl --help
Использование: wsl.exe [аргумент] [параметры...] [командная_строка]
Аргументы для запуска двоичного кода Linux:
Если командная строка не указана, файл wsl.exe запускает стандартную оболочку.C:\Users\UserName> wsl --list -v
NAME STATE VERSION
* docker-desktop Running 2
docker-desktop-data Running 2
Ubuntu Running 2C:\Users\UserName> wsl --set-default UbuntuC:\Users\UserName> wsl --list -v
NAME STATE VERSION
* Ubuntu Running 2
docker-desktop-data Running 2
docker-desktop Running 2Consider the situation when the rightbar column is hidden.
When we scroll to the bottom of the page, the yellow box gets the class centralbar--fixed and position:fixed. Note that there are no other long elements, taller than the window, on the page at this moment. There is only a yellow box, but it is fixed and the fact that it pops out above the top of the page is not taken into account for scrolling. This means that scrolling disappears, i.e. at this point it suddenly becomes scrollTop = 0.
What happens next. As soon as the scrollTop value jumped to 0, the scroll event is called again at the same second, which honestly removes the newly installed centralbar--fixed class. The yellow box becomes normally positioned, and since scrollTop=0, we see it from the very beginning (test1).
In your version, I suggest turning off the scroll handler when it is not needed (the rightbar column is hidden).
(function() {
$(window).on('scroll', myScrollFunction);
$('#timelineToggle').on('click', function() {
$('.rightbar').toggleClass('close');
$('.centerbar').toggleClass('test_2');
if ($('.rightbar').hasClass('close')) {
$(window).off('scroll');
else
$(window).on('scroll', myScrollFunction);
});
})(jQuery)Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question