Answer the question
In order to leave comments, you need to log in
What causes an error when clicking on a dom element (AngularJS)?


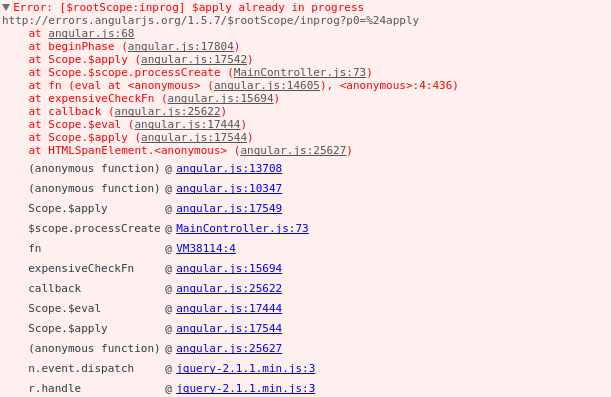
When I click on the button, I need the text of this button to appear in another place, but a constant error is displayed
<div class="col-content">
<div class="blc title">{{ title.proccess }}</div>
<span class="blc" ng-repeat="process in processess" ng-click="processCreate($event, process)" data-id="{{ process.id }}" data-enable="false">
<i class="fa fa-dot-circle-o"></i>
<span class="p-left" >{{ process.caption }}</span>
</span>
</div>
<div class="col-content">
<div class="blc maintitle">{{ title.namecontent }}</div>
</div>// когда кликаем по кнопке
$scope.processCreate = function(event, process){
var id = process.id;
var caption = process.caption;
$('[data-id]').removeClass('active');
$('[data-id=' + id+']').addClass('active');
$scope.title.namecontent = caption;
$scope.$apply();
}Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question