Answer the question
In order to leave comments, you need to log in
What are the reasons setState does not change the state?
This function, for unknown reasons, does not change the state. Tried to use other state functions, also used regular class functions. But the state of the application still does not change.
What could be causing this?
import React from "react";
import '../CSS/CaseContainers.css';
export default class Winners extends React.Component{
constructor(props) {
super(props);
this.state = {
answer: [],
login: null
};
}
async componentDidMount(){
await fetch(this.props.conf + "connect/winlist", {
method: "get"
}).then(response => {return response.json()})
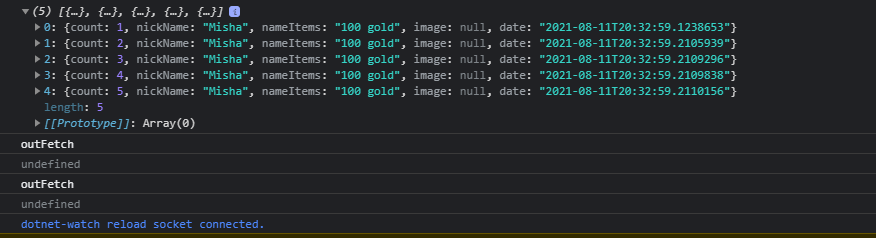
.then(response => console.log(response))
.then(response => this.setState({answer: response}));
}
render(){
console.log("outFetch");
console.log(this.state.answer);
return(
<div className="Winners">
<h3>{}</h3>
</div>
);
}
}
Answer the question
In order to leave comments, you need to log in
Take away:
The call to console.log returns undefined, which is passed on to setState.
.then(response => console.log(response))
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question