Answer the question
In order to leave comments, you need to log in
What are the minimum sizes to use for adaptive layout?
I heard that the minimum screen width is considered to be 320px, supposedly this is the width of the iphone 4
And I always did this, in chrome, when you select the iphone 5 (there is no four), everything looks gorgeous.
But, then somehow I had an iphone 5s in my hands and I decided to look at how the newly created site would look like in it and imagine my surprise that the site turned out to be with a broken layout. By eye, I determined that the width there is about 250px, when compared with a browser on a computer, when you compress to such a width.
Answer the question
In order to leave comments, you need to log in
Of course, you can do it under 140px, the right, as the author of the layout, is up to you, but I would do this:
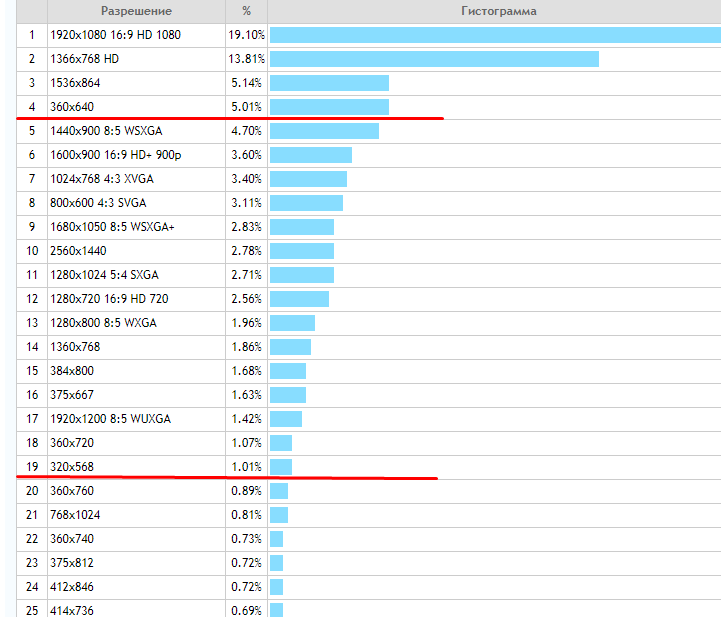
1. I went to the site: https://en.screenresolution.org/
2. I would look at the most common screen resolution
3. I looked would be the minimum common (which is used by 1%+ users)
4. And would make a layout with an emphasis on them.
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question