Answer the question
In order to leave comments, you need to log in
What are the Material Design themes for Bootstrap .panel?
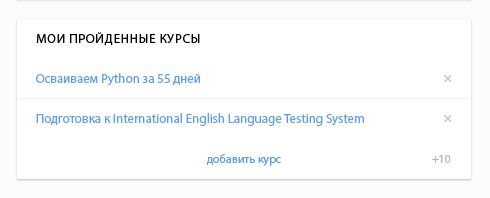
I'm doing Material Design. The output should look like this panel: I 
use Bootstrap:
<div class="panel panel-default">
<div class="panel-heading">ą£ąŠąĖ ą┐čĆąŠą╣ą┤ąĄąĮąĮčŗąĄ ą║čāčĆčüčŗ</div>
<div class="panel-body" style="padding: 0px;">
<div class="list-group-item" style="border: none;">
<div class="list-group-item-heading">ą×čüą▓ą░ąĖą▓ą░ąĄą╝ Python ąĘą░ 55 ą┤ąĮąĄą╣ <div class="pull-right"><button type="button" class="close"><span>×</span></button></div></div>
</div>
<hr style="margin-top: 1px; margin-bottom: 1px;" />
<div class="list-group-item" style="border: none;">
<div class="list-group-item-heading">ą¤ąŠą┤ą│ąŠč鹊ą▓ą║ą░ ą║ International English Language testing System <div class="pull-right"><button type="button" class="close"><span>×</span></button></div></div>
</div>
<div style="padding: 10px 15px;">
<div class="text-center">ą┤ąŠą▒ą░ą▓ąĖčéčī ą║čāčĆčü <div class="pull-right"><span>+10</span></div></div>
</div>
</div>
</div>Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question