Answer the question
In order to leave comments, you need to log in
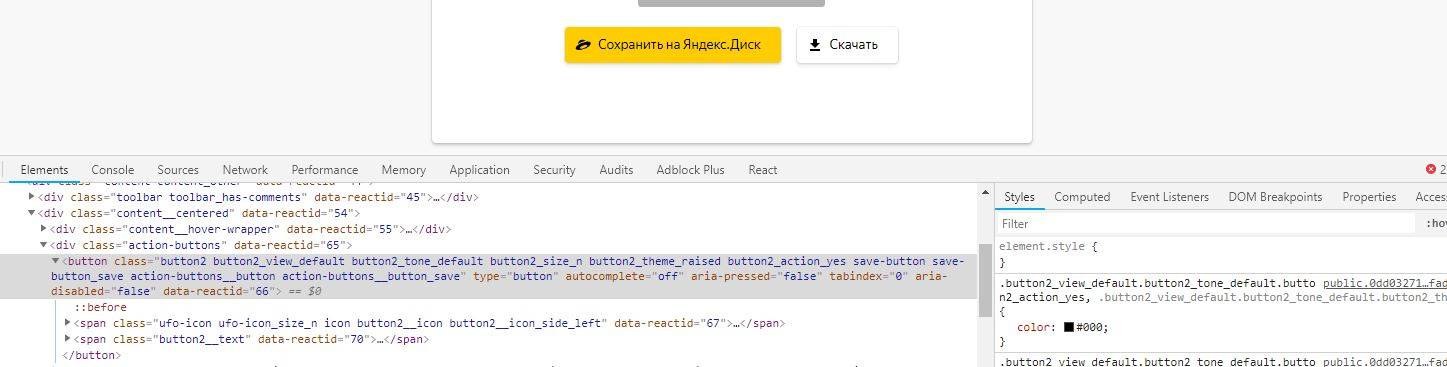
What are js hovers for?
example - any file on Yandex disk for example

Answer the question
In order to leave comments, you need to log in
You can not look for a catch, there is none. Everything is very simple and prosaic - this is their native BEM in its purest interpretation. They also use the full BEM stack, not just class name notation. Any style is defined only by the class. Each component is in a separate folder, inside js/css/img, styles are divided into files - block/element/modifier styles are in separate files. All this is assembled by the miracle machine BEM.js.
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question