Answer the question
In order to leave comments, you need to log in
What about shadows when switching to dark theme?
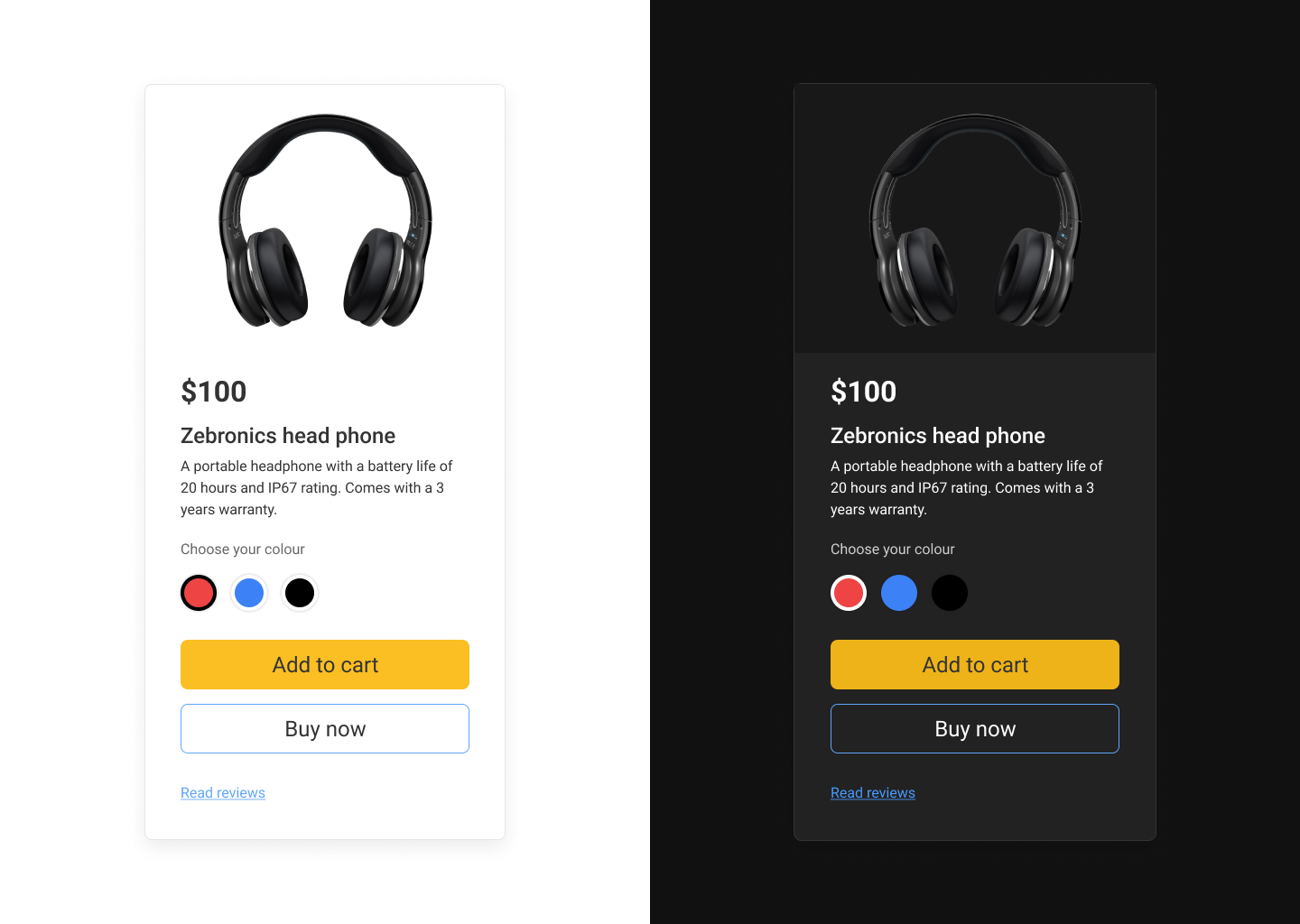
A light page has elements that move across the screen as the page scrolls. All of these elements have a blurry, soft shadow to give the effect of floating above the surface of the page. It also smooths out the movement of the elements a little, and it does not look flat and "clumsy".
But now I need to prepare a dark theme for the site. I don't know what to do with shadows. Making it black-and-black didn't help, because the background of the page itself would be quite dark, and the shadow on it would not be visible. I tried to make the shadow white, but it somehow hurts the eye, although the white was rather faded.
What can you advise? If there are examples of such solutions, please share.
Answer the question
In order to leave comments, you need to log in
You don't need to change the shadow properties. Make the shadow white too, it's not a glow. The effect of floating in the dark theme is achieved by the contrast between the fill of the conditional card and the background. This is well described in Material - https://material.io/design/color/dark-theme.html
Here is an example, background #111111, card fill #222222, stroke 1px #333333 to achieve more contrast. The shadow is the same as on the light theme

Leave the shadow as it is. The shadow is the shadow. Dark mode is not a color inversion. The shadow will also leave a distance effect. The maximum that can be done is to slightly strengthen the shadow.
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question