Answer the question
In order to leave comments, you need to log in
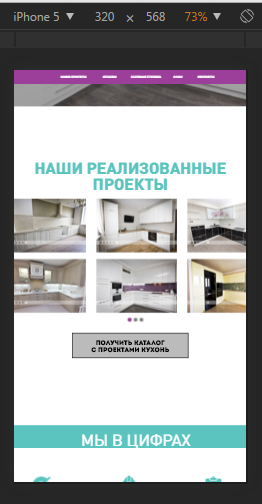
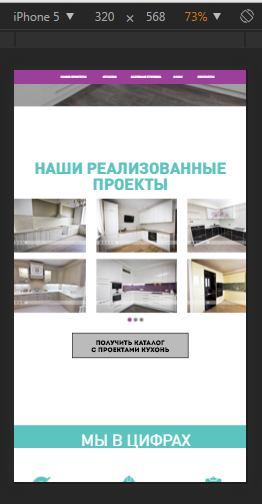
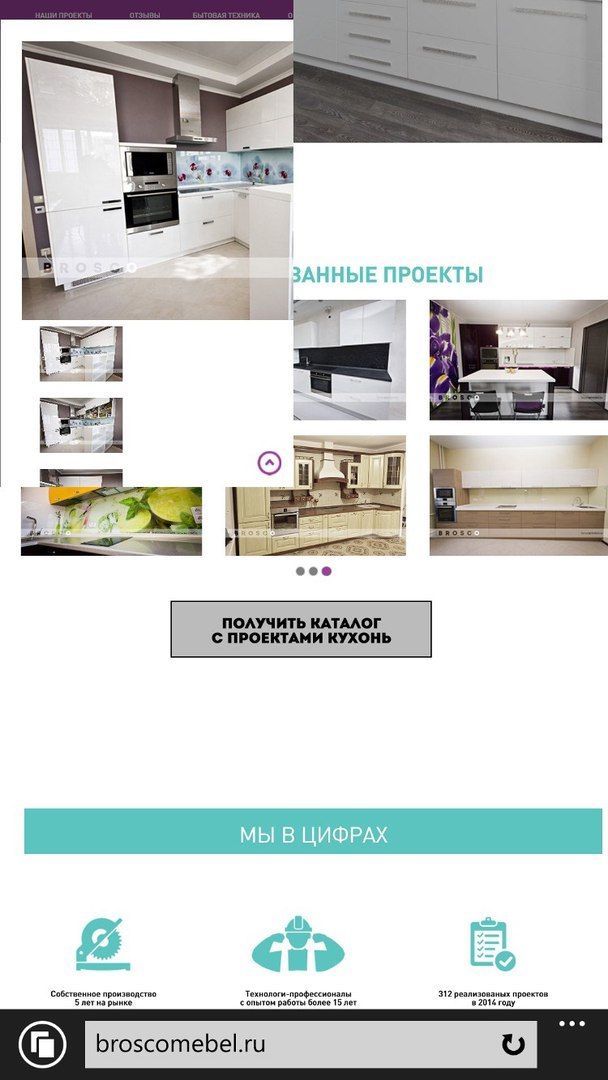
Website layout fails on Windows Phone mobile devices?
Layout flies on mobile devices (screenshots are attached) Windows Phone, Microsoft Edge browser, it costs bootstrap, the site itself is not adaptive (Then why bootstrap, don't ask :) Fixed the layout by replacing the classes col-sm, col-lg, etc. in mediato the corresponding PC layouts. The site began to display correctly on Android, Iphone mobile devices in various browsers chrome, yandex, safari, etc. in all except Microsoft Edge. For some reason, when the initial loading of the site occurs, the browser remembers the initial screen values, and when zooming out, these values are saved and everything that opens on the site is displayed in this small window, despite the fact that these elements are positioned relative to the screen.
Here are the sources:



Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question