Answer the question
In order to leave comments, you need to log in
Website displaying incorrectly in Chrome?
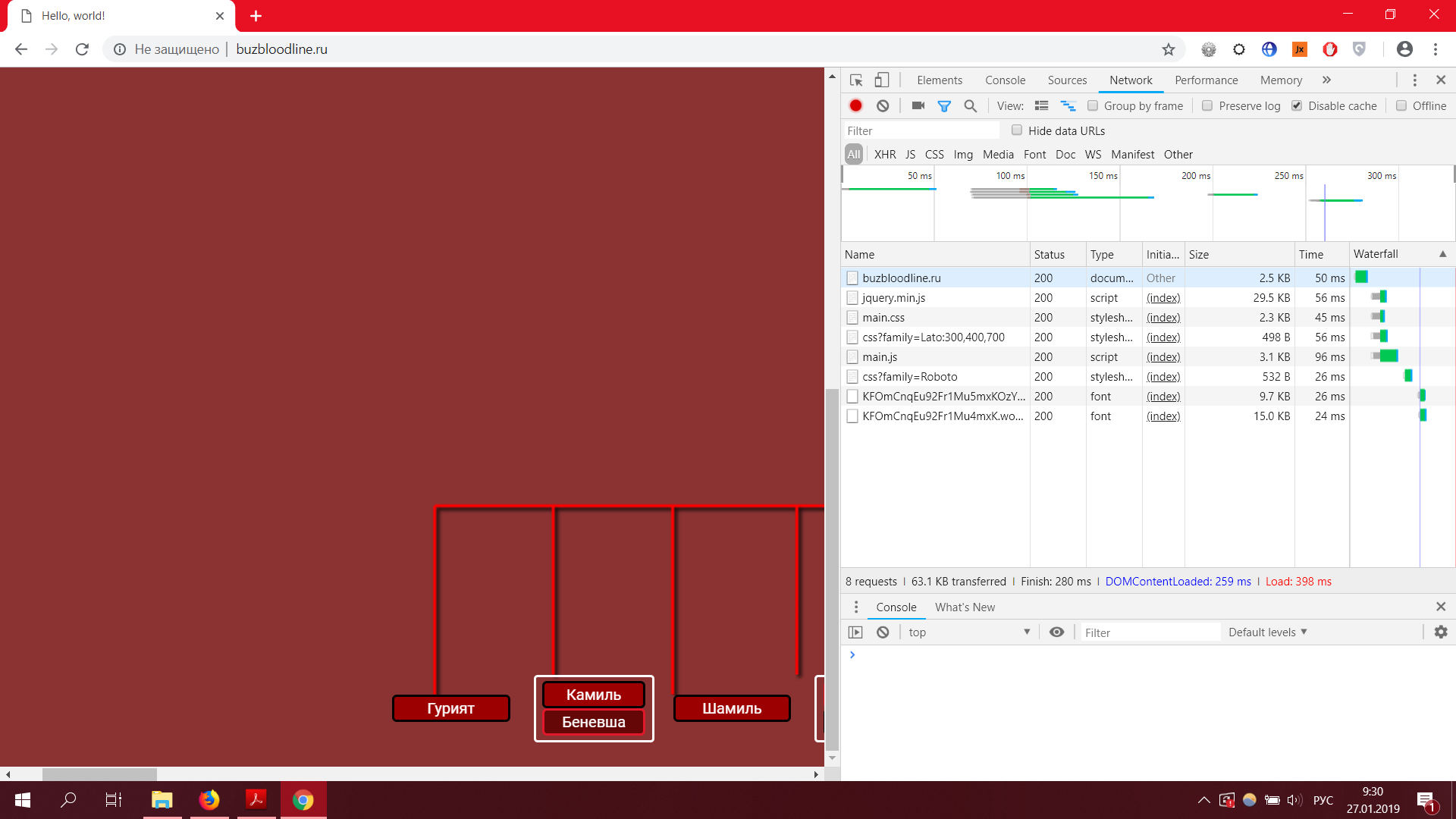
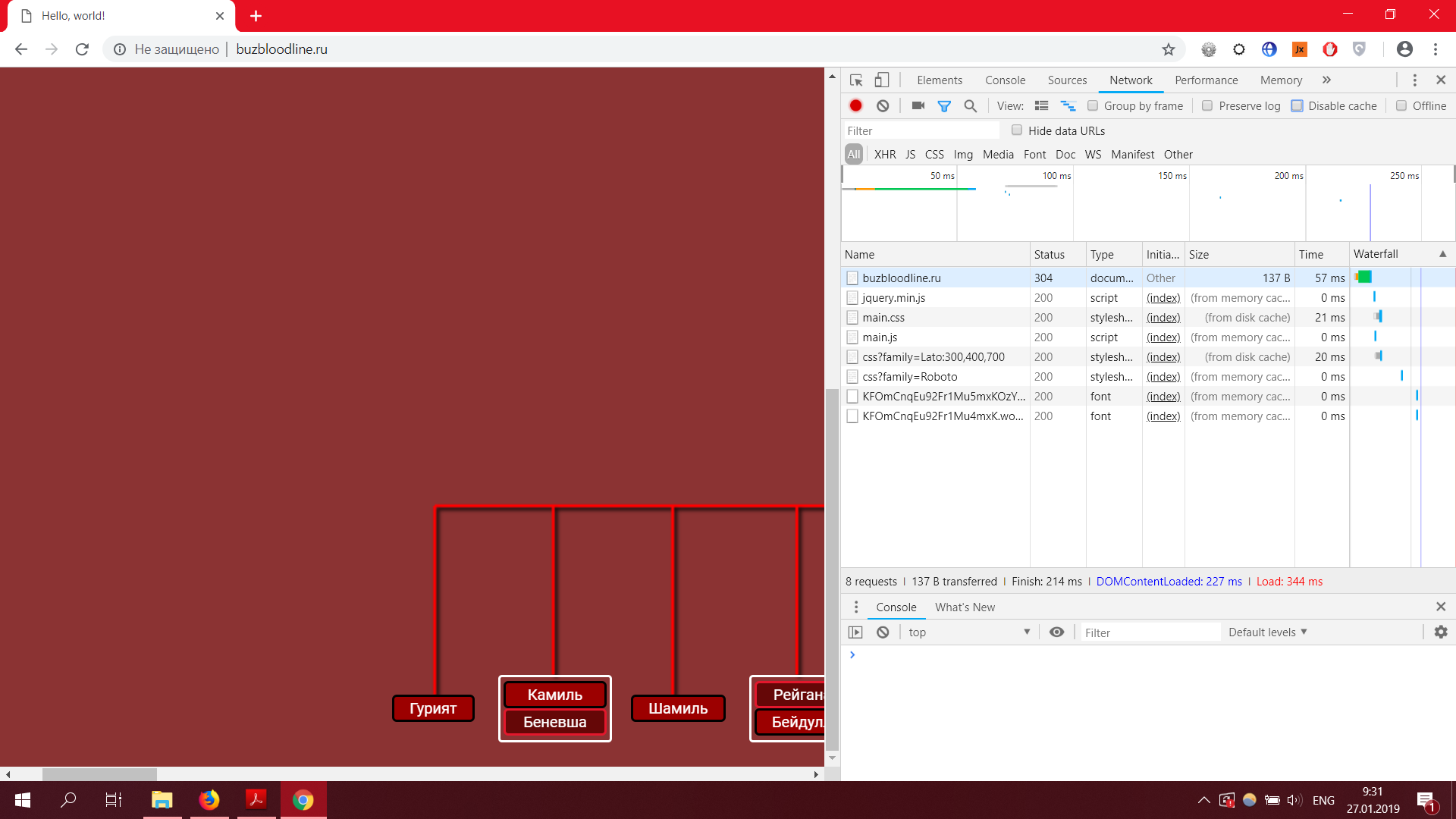
Family tree site, lines drawn on canvas. Everything works fine on firefox. When first loaded in Chrome, the lines do not match the blocks, but it is enough to reload the page and everything falls into place. In the developer tools, in the Network, if you activate Disable cach, then the site remains crooked even after a reboot. $(window).load(function(){ }) added, maybe it doesn't work?!
on images display with Disable cach enabled and disabled

Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question