Answer the question
In order to leave comments, you need to log in
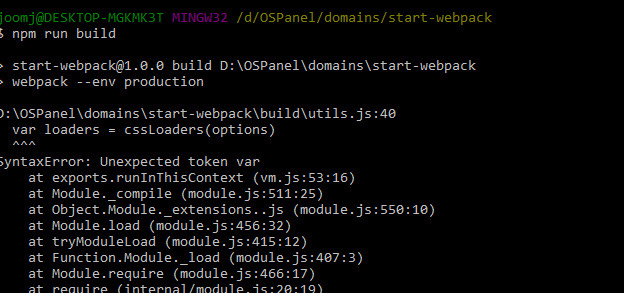
webpack error, how to fix?
I decided to learn webpack there is a stylesheet file from js
const path = require("path");
const ExtractTextPlugin = require("extract-text-webpack-plugin");
function cssLoaders(options) {
var cssLoader = {
loader: 'css-loader',
options: {
minimize: options.extract,
sourceMap: options.sourceMap,
modules: true
}
}
function generateLoaders(loader) {
var loaders = [cssLoader]
if(loader) {
loaders.push({
loader: loader,
options: {
sourceMap: options.sourceMap,
}
})
}
if (options.extract) {
return ExtractTextPlugin.extract({
use: loaders,
fallback: 'style-loader'
})
} else {
return ['style-loader'].concat(loaders);
}
}
return {
css: generateLoaders(),
scss: generateLoaders('sass-loader')
}
}
exports.styleLoaders = function (options) {
var output = [],
var loaders = cssLoaders(options)
for (var ext in loaders) {
var loader = loaders[ext],
output.push({
test: new RegExp('\\.' + ext + '$'),
use: loader
})
}
return output;
}
Answer the question
In order to leave comments, you need to log in
var output = [],
var loaders = {}Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question