Answer the question
In order to leave comments, you need to log in
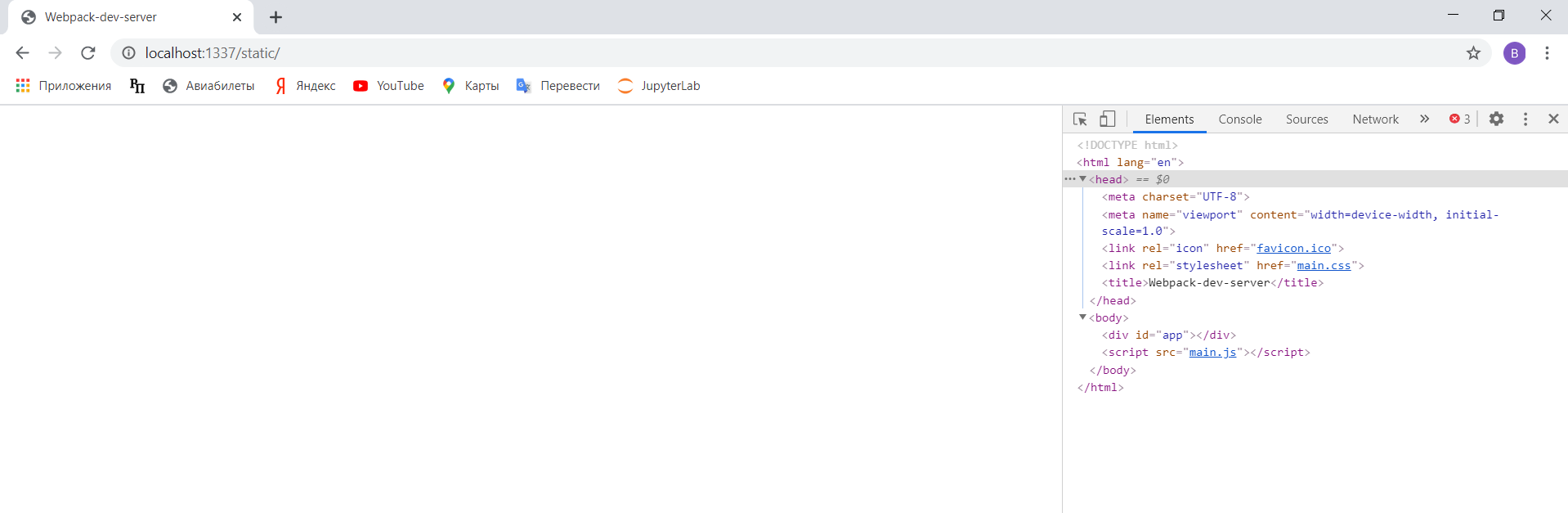
webpack-dev-server not working?
package.json
{
"name": "frontend",
"version": "1.0.0",
"description": "",
"main": "index.js",
"scripts": {
"start": "cross-env NODE_ENV=development webpack-dev-server --mode development --open",
"build": "cross-env NODE_ENV=production webpack --mode production",
"watch": "cross-env NODE_ENV=development webpack --mode development --watch"
},
"keywords": [],
"author": "",
"license": "ISC",
"devDependencies": {
"@babel/core": "^7.10.2",
"@babel/polyfill": "^7.10.1",
"@babel/preset-env": "^7.10.2",
"@babel/preset-react": "^7.10.1",
"babel-eslint": "^10.1.0",
"babel-loader": "^8.1.0",
"copy-webpack-plugin": "^6.0.2",
"cross-env": "^7.0.2",
"css-loader": "^3.5.3",
"eslint": "^6.8.0",
"eslint-config-airbnb": "^18.1.0",
"eslint-loader": "^4.0.2",
"eslint-plugin-import": "^2.20.1",
"eslint-plugin-jsx-a11y": "^6.2.3",
"eslint-plugin-react": "^7.19.0",
"eslint-plugin-react-hooks": "^2.5.0",
"extract-text-webpack-plugin": "^3.0.2",
"file-loader": "^6.0.0",
"html-webpack-plugin": "^4.3.0",
"image-webpack-loader": "^6.0.0",
"mini-css-extract-plugin": "^0.9.0",
"node-sass": "^4.14.1",
"optimize-css-assets-webpack-plugin": "^5.0.3",
"react": "^16.13.1",
"react-dom": "^16.13.1",
"sass": "^1.26.8",
"sass-loader": "^8.0.2",
"style-loader": "^1.2.1",
"terser-webpack-plugin": "^3.0.3",
"webpack": "^4.43.0",
"webpack-cli": "^3.3.11",
"webpack-dev-server": "^3.11.0"
},
"dependencies": {
"@ant-design/icons": "^4.2.1",
"@babel/plugin-transform-runtime": "^7.10.1",
"@babel/runtime": "^7.10.2",
"ant-design": "^1.0.0",
"antd": "^4.3.2",
"axios": "^0.19.2",
"bootstrap": "^4.5.0",
"bootstrap-scss": "^4.5.0",
"firebase": "^7.15.0",
"formik": "^2.1.4",
"framer-motion": "^1.11.0",
"gsap": "^3.3.1",
"history": "^4.10.1",
"include-media": "^1.4.9",
"prop-types": "^15.7.2",
"rambda": "^5.6.1",
"ramda": "^0.27.0",
"react-router-dom": "^5.2.0",
"use-react-router": "^1.0.7",
"yup": "^0.29.1"
}
}const path = require('path')
// const HtmlWebpackPlugin = require('html-webpack-plugin')
const CopyPlugin = require('copy-webpack-plugin')
const MiniCssExtractPlugin = require('mini-css-extract-plugin')
const isDev = process.env.NODE_ENV === 'development'
const isProd = !isDev
module.exports = {
entry: './src/index.js',
output: {
filename: 'main.js',
path: path.resolve(__dirname, './static/frontend')
},
performance: {
hints: false
},
devtool: isDev ? 'source-map' : '',
devServer: {
port: 1337
},
plugins: [
// new HtmlWebpackPlugin({
// minify: {
// collapseWhitespace: isProd
// }
// }),
new CopyPlugin({
patterns: [
{
from: path.resolve(__dirname, './src/favicon.ico'),
to: path.resolve(__dirname, './static/frontend')
}
],
}),
new MiniCssExtractPlugin({
filename: '[name].css'
})
],
module: {
rules: [
{
test: /\.js$/,
exclude: /node_modules/,
use: [{loader: 'babel-loader'}, isDev ? 'eslint-loader' : '']
},
{
test: /\.(jpg|png|svg)$/,
loader: 'file-loader',
options: {
name: 'images/[name].[ext]'
},
},
{
test: /\.sass$/,
use: [
{
loader: MiniCssExtractPlugin.loader,
options: {
hrm: isDev,
reloadAll: true
},
},
'css-loader', 'sass-loader'
]
},
{
test: /\.(ttf|woff|woff2|eot)$/,
use: ['file-loader']
}
]
}
};<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="icon" href="favicon.ico">
<link rel="stylesheet" href="main.css">
<title>Webpack-dev-server</title>
</head>
<body>
<div id="app"></div>
<script src="main.js"></script>
</body>
</html>import './styles/index.sass';
import React from 'react';
import ReactDOM from 'react-dom';
import { App } from './App';
ReactDOM.render(<App />, document.getElementById('app'));


Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question