Answer the question
In order to leave comments, you need to log in
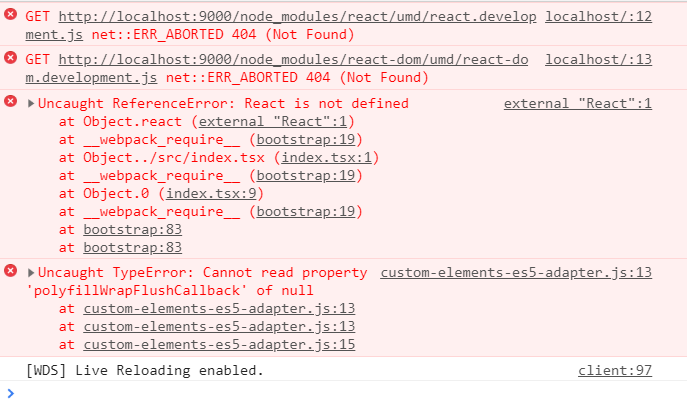
webpack dev server not starting?
I decided to create my own config for building projects on react-ts-scss with the ability to live-reload the page, it seems that I did everything according to the dock, and the project builds and works, but for some reason I don’t understand, webpack-dev-server doesn’t work, maybe I’m somewhere I messed around with the config, and can someone tell me what the problem is?
webpack.config
module.exports = {
entry: "./src/index.tsx",
mode: "development",
output: {
filename: "./main.js"
},
devtool: "source-map",
resolve: {
extensions: [".ts", ".tsx", ".js", ".json"]
},
devServer: {
contentBase: path.join(__dirname, "dist"),
compress: true,
port: 9000,
watchContentBase: true,
progress: true
},
module: {
rules: [
{
test: /\.tsx?$/,
loader: "awesome-typescript-loader"
},
{
enforce: "pre",
test: /\.js$/,
loader: "source-map-loader"
},
{
test: /\.scss$/,
exclude: /node_modules/,
use: ["style-loader", "css-loader", "sass-loader"]
},
{
test: /\.(png|svg|jpg|gif)$/,
use: ["file-loader"]
}
]
},
externals: {
"react": "React",
"react-dom": "ReactDOM"
}
};{
"name": "typescriptpet",
"version": "1.0.0",
"description": "",
"main": "index.js",
"scripts": {
"dev": "webpack-dev-server",
"start": "webpack"
},
"author": "",
"license": "ISC",
"devDependencies": {
"awesome-typescript-loader": "^5.2.1",
"babel-loader": "^8.0.6",
"css-loader": "^2.1.1",
"sass-loader": "^7.1.0",
"source-map-loader": "^0.2.4",
"style-loader": "^0.23.1",
"typescript": "^3.4.5",
"webpack": "^4.31.0",
"webpack-cli": "^3.3.2",
"webpack-dev-server": "^3.4.0"
},
"dependencies": {
"@types/react": "^16.8.17",
"@types/react-dom": "^16.8.4",
"node-sass": "^4.12.0",
"react": "^16.8.6",
"react-dom": "^16.8.6"
}
}<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<body>
<div id="root"></div>
<script src="./../node_modules/react/umd/react.development.js"></script>
<script src="./../node_modules/react-dom/umd/react-dom.development.js"></script>
<script type="text/javascript" src="main.js"></script>
</body>
</html>

Answer the question
In order to leave comments, you need to log in
~/dist/index.html
delete:
<script src="./../node_modules/react/umd/react.development.js"></script>
<script src="./../node_modules/react-dom/umd/react-dom.development.js"></script>externals: {
"react": "React",
"react-dom": "ReactDOM"
}<script src="./../node_modules/react/umd/react.development.js"></script>
<script src="./../node_modules/react-dom/umd/react-dom.development.js"></script><script src="./node_modules/react/umd/react.development.js"></script>
<script src="./node_modules/react-dom/umd/react-dom.development.js"></script>Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question