Answer the question
In order to leave comments, you need to log in
Webpack 2 How to keep the hierarchy (nesting) of files after building the project?
Good afternoon!
Please help!
What is:
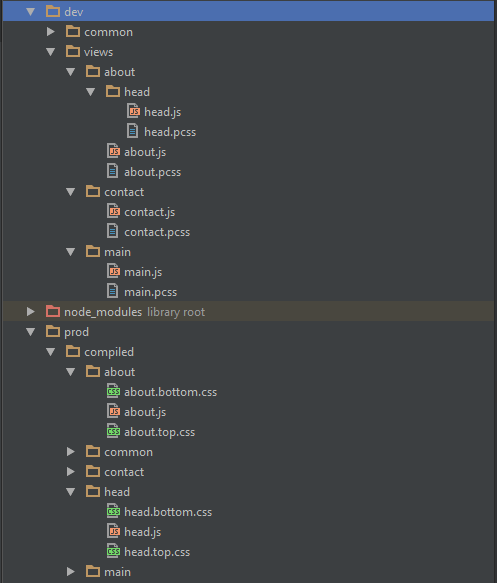
There is a nested folder hierarchy. In dev/views/ there are files that after compilation are transferred to prod/compiled/ 
The problem is that the nested head after compilation is taken out as a separate folder (yes, because the entry point is specified separately). And I want that after the assembly of the project, the hierarchy of folders was saved.
For webpack, the entry point is files with the *.js extension; the nearby pcss is connected to it (which becomes css after postcss). 
All webpack.config.js
const path = require('path');
const webpack = require('webpack');
const merge = require('webpack-merge');
const ExtractTextPlugin = require("extract-text-webpack-plugin");
const precss = require('precss');
const autoprefixer = require('autoprefixer');
const AssetsPlugin = require('assets-webpack-plugin');
const js = require('./webpack/rules.js');
const cssBottom = require('./webpack/rules.plugin.css.bottom');
const cssTop = require('./webpack/rules.plugin.css.top');
const cssBottomHash = require('./webpack/rules.plugin.css.bottom.hash');
const cssTopHash = require('./webpack/rules.plugin.css.top.hash');
const images = require('./webpack/plugin.images');
const uglifyJs = require('./webpack/plugin.uglify');
const define = require('./webpack/plugin.define');
const PATHS = {
common: path.resolve(__dirname, 'dev/common'),
view: path.resolve(__dirname, 'dev/views'),
prod: path.resolve(__dirname, 'prod')
};
let NODE_ENV = 'development';
const config = merge([
{
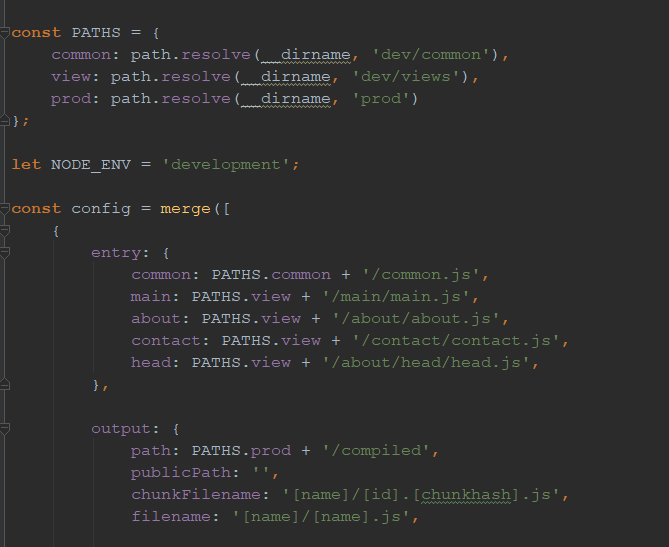
entry: {
common: PATHS.common + '/common.js',
main: PATHS.view + '/main/main.js',
about: PATHS.view + '/about/about.js',
contact: PATHS.view + '/contact/contact.js',
head: PATHS.view + '/about/head/head.js',
},
output: {
path: PATHS.prod + '/compiled',
publicPath: '',
chunkFilename: '[name]/[id].[chunkhash].js',
filename: '[name]/[name].js',
/**
* Полволяет получить доступ к модулю из глобальной области видимости
*/
library: '[name]'
},
plugins: [
/**
* В случае ошибки точки входа, не генерировать файлы сборки
*/
new webpack.NoEmitOnErrorsPlugin(),
/**
* common.js - набор повторяемых подключаемых модулей из точек входа
*/
new webpack.optimize.CommonsChunkPlugin({
name: "common",
minChunks: 2
}),
/**
* Плагин генерирует .json с версиями файлов
*/
new AssetsPlugin({
filename: 'assets.json',
path: PATHS.prod + '/compiled/'
}),
],
resolve: {
extensions: ['*', '.css', '.pcss', '.js', '.json'],
modules: ["node_modules"]
},
/**
* Предупреждение о весе файлов
*/
performance: {
hints: false
},
/**
* #eval or eval-source-map for development
* #cheap-module-source-map for production
*/
devtool: NODE_ENV == 'development' ? '#eval-source-map' : '#cheap-module-source-map'
}
]);
// Вынесенные модули
module.exports = function(env) {
NODE_ENV = env || 'development';
if(env === 'development') {
return [
merge([
config,
define(),
js(),
images(),
cssTop(),
]),
merge([
config,
define(),
js(),
images(),
cssBottom(),
])
]
}
};module.exports = function() {
return {
module: {
rules: [
{
test: /\.js$/,
loader: 'babel-loader',
exclude: /node_modules/
}
]
}
}
};const ExtractTextPlugin = require('extract-text-webpack-plugin');
module.exports = function (paths) {
return {
module: {
rules: [
{
test: /\.css$/,
loader: 'style-loader!css-loader!autoprefixer?browsers=last 2 version',
include: paths,
use: ExtractTextPlugin.extract({
publicPath: '../',
fallback: 'style-loader',
use: ['css-loader?importLoaders=1', 'postcss-loader'],
})
},
{
test: /\.pcss$/,
use: ExtractTextPlugin.extract({
fallback: 'style-loader',
use: [
'css-loader',
{
loader: 'postcss-loader',
options: {
plugins: [
require('precss')(),
require('postcss-bgimage')({mode: 'cutter'}),
require('postcss-short')({}),
require('postcss-import')({}),
require('postcss-cssnext')({
browsers: ['last 2 versions', '> 5%'],
}),
require('cssnano')({})
]
}
}
]
})
}
]
},
plugins: [
/**
* Вынос стилей в отдельный файл
*/
new ExtractTextPlugin({
filename: './[name]/[name].top.css',
allChunks: true
})
]
}
};Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question