Answer the question
In order to leave comments, you need to log in
Webkit bug when rendering borders?
Hello, no one found a solution to the problem with the incorrect overlapping of borders on each other in the webkit?
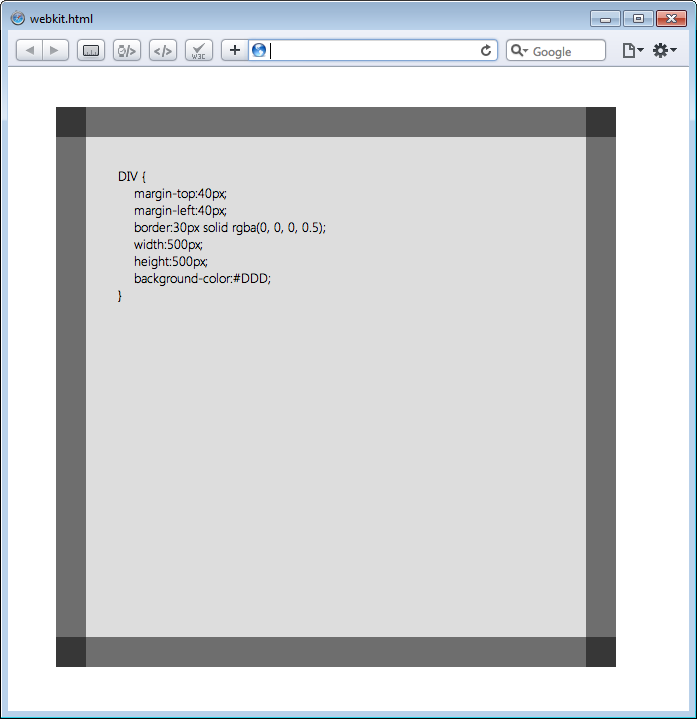
What I'm talking about shows up very well on translucent borders and is shown in the screenshot. 
Those. webkit does not combine bordering borders, like all other browsers, but overlays them - one on top of the other.
I tried all the doctypes, rummaged all over Google, it seems to me, but I didn’t find anything sensible. I hope for a collective habrareason.
Answer the question
In order to leave comments, you need to log in
Add rounded corners and overflow: hidden and place an equally sized block of red color inside this block and the parent will not cut off its edges. Although it should be in spec. It's all raw.
To be honest, I don’t know the answer, but let me remind you: don’t forget to write here .
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question