Answer the question
In order to leave comments, you need to log in
Watch webpack keeps breaking. How to fix?
The assembly was configured before me, now the assembly is launched by the npm run dev-build command (watch is launched, tracking changes). But if I didn’t have time to add something in a vue or js file in a couple of seconds - it doesn’t matter if it’s layout, script or styles, then the build breaks and throws it out with an error. A big request to help figure it out, otherwise I'm waiting for the build for 5 minutes, it's broken - I start it again and so on all day.
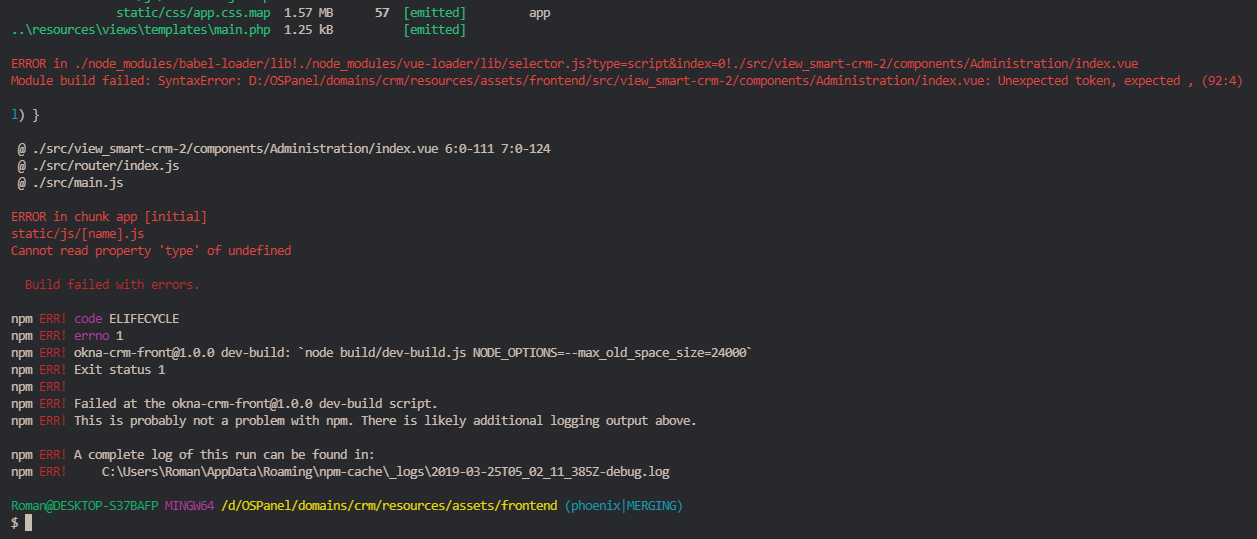
The error is 
the following error logs:
0 info it worked if it ends with ok
1 verbose cli [ 'C:\\Program Files\\nodejs\\node.exe',
1 verbose cli 'C:\\Users\\Roman\\AppData\\Roaming\\npm\\node_modules\\npm\\bin\\npm-cli.js',
1 verbose cli 'run',
1 verbose cli 'dev-build' ]
2 info using [email protected]6.5.0
3 info using [email protected].9.3
4 verbose run-script [ 'predev-build', 'dev-build', 'postdev-build' ]
5 info lifecycle [email protected]1.0.0~predev-build: [email protected]1.0.0
6 info lifecycle [email protected]1.0.0~dev-build: [email protected]1.0.0
7 verbose lifecycle [email protected]1.0.0~dev-build: unsafe-perm in lifecycle true
8 verbose lifecycle [email protected]1.0.0~dev-build: PATH: C:\Users\Roman\AppData\Roaming\npm\node_modules\npm\node_modules\npm-lifecycle\node-gyp-bin;D:\OSPanel\domains\crm\resources\assets\frontend\node_modules\.bin;C:\Program Files\Git\mingw64\bin;C:\Program Files\Git\usr\bin;C:\Users\Roman\bin;C:\Program Files (x86)\Intel\iCLS Client;C:\Program Files\Intel\iCLS Client;C:\WINDOWS\system32;C:\WINDOWS;C:\WINDOWS\System32\Wbem;C:\WINDOWS\System32\WindowsPowerShell\v1.0;C:\Program Files (x86)\Intel\Intel(R) Management Engine Components\DAL;C:\Program Files\Intel\Intel(R) Management Engine Components\DAL;C:\Program Files (x86)\Intel\Intel(R) Management Engine Components\IPT;C:\Program Files\Intel\Intel(R) Management Engine Components\IPT;C:\Program Files\Intel\WiFi\bin;C:\Program Files\Common Files\Intel\WirelessCommon;C:\Program Files\Git\cmd;C:\Program Files\nodejs;C:\WINDOWS\System32\OpenSSH;D:\OSPanel\modules\php\PHP-7.1-x64;C:\ProgramData\ComposerSetup\bin;C:\Users\Roman\AppData\Local\Microsoft\WindowsApps;C:\Users\Roman\AppData\Roaming\npm;C:\Users\Roman\AppData\Local\atom\bin;C:\Program Files\Microsoft VS Code\bin;C:\Users\Roman\AppData\Local\Microsoft\WindowsApps;C:\Users\Roman\AppData\Roaming\Composer\vendor\bin;C:\Users\Roman\AppData\Local\Programs\Microsoft VS Code\bin
9 verbose lifecycle [email protected]1.0.0~dev-build: CWD: D:\OSPanel\domains\crm\resources\assets\frontend
10 silly lifecycle [email protected]1.0.0~dev-build: Args: [ '/d /s /c',
10 silly lifecycle 'node build/dev-build.js NODE_OPTIONS=--max_old_space_size=24000' ]
11 silly lifecycle [email protected]1.0.0~dev-build: Returned: code: 1 signal: null
12 info lifecycle [email protected]1.0.0~dev-build: Failed to exec dev-build script
13 verbose stack Error: [email protected]1.0.0 dev-build: `node build/dev-build.js NODE_OPTIONS=--max_old_space_size=24000`
13 verbose stack Exit status 1
13 verbose stack at EventEmitter.<anonymous> (C:\Users\Roman\AppData\Roaming\npm\node_modules\npm\node_modules\npm-lifecycle\index.js:301:16)
13 verbose stack at emitTwo (events.js:126:13)
13 verbose stack at EventEmitter.emit (events.js:214:7)
13 verbose stack at ChildProcess.<anonymous> (C:\Users\Roman\AppData\Roaming\npm\node_modules\npm\node_modules\npm-lifecycle\lib\spawn.js:55:14)
13 verbose stack at emitTwo (events.js:126:13)
13 verbose stack at ChildProcess.emit (events.js:214:7)
13 verbose stack at maybeClose (internal/child_process.js:925:16)
13 verbose stack at Process.ChildProcess._handle.onexit (internal/child_process.js:209:5)
14 verbose pkgid [email protected]1.0.0
15 verbose cwd D:\OSPanel\domains\crm\resources\assets\frontend
16 verbose Windows_NT 10.0.17134
17 verbose argv "C:\\Program Files\\nodejs\\node.exe" "C:\\Users\\Roman\\AppData\\Roaming\\npm\\node_modules\\npm\\bin\\npm-cli.js" "run" "dev-build"
18 verbose node v8.9.3
19 verbose npm v6.5.0
20 error code ELIFECYCLE
21 error errno 1
22 error [email protected]1.0.0 dev-build: `node build/dev-build.js NODE_OPTIONS=--max_old_space_size=24000`
22 error Exit status 1
23 error Failed at the [email protected]1.0.0 dev-build script.
23 error This is probably not a problem with npm. There is likely additional logging output above.
24 verbose exit [ 1, true ]'use strict'
const path = require('path')
const utils = require('./utils')
const webpack = require('webpack')
const config = require('../config')
const merge = require('webpack-merge')
const baseWebpackConfig = require('./webpack.base.conf')
const CopyWebpackPlugin = require('copy-webpack-plugin')
const ExtractTextPlugin = require('extract-text-webpack-plugin')
const HtmlWebpackPlugin = require('html-webpack-plugin')
const env = process.env.NODE_ENV === 'testing'
? require('../config/test.env')
: require('../config/dev-build.env');
const webpackConfig = merge(baseWebpackConfig, {
module: {
rules: utils.styleLoaders({
sourceMap: config.build.productionSourceMap,
extract: true,
usePostCSS: true
})
},
watch: true,
// watchOptions: {
// poll: 10000 // Check for changes every second
// },
devtool: config.build.productionSourceMap ? config.build.devtool : false,
output: {
path: config.build.assetsRoot,
filename: utils.assetsPath('js/[name].js'),
chunkFilename: utils.assetsPath('js/[id].js')
},
plugins: [
// http://vuejs.github.io/vue-loader/en/workflow/production.html
new webpack.DefinePlugin({
'process.env': env
}),
// extract css into its own file
new ExtractTextPlugin({
filename: utils.assetsPath('css/[name].css'),
// set the following option to `true` if you want to extract CSS from
// codesplit chunks into this main css file as well.
// This will result in *all* of your app's CSS being loaded upfront.
allChunks: false,
}),
new HtmlWebpackPlugin({
filename: process.env.NODE_ENV === 'testing'
? 'index.html'
: config.build.index,
template: 'index.html',
inject: true,
// necessary to consistently work with multiple chunks via CommonsChunkPlugin
chunksSortMode: 'dependency'
}),
// keep module.id stable when vendor modules does not change
new webpack.HashedModuleIdsPlugin(),
// enable scope hoisting
new webpack.optimize.ModuleConcatenationPlugin(),
// split vendor js into its own file
new webpack.optimize.CommonsChunkPlugin({
name: 'vendor',
minChunks (module) {
// any required modules inside node_modules are extracted to vendor
return (
module.resource &&
/\.js$/.test(module.resource) &&
module.resource.indexOf(
path.join(__dirname, '../node_modules')
) === 0
)
}
}),
// extract webpack runtime and module manifest to its own file in order to
// prevent vendor hash from being updated whenever app bundle is updated
new webpack.optimize.CommonsChunkPlugin({
name: 'manifest',
minChunks: Infinity
}),
// This instance extracts shared chunks from code splitted chunks and bundles them
// in a separate chunk, similar to the vendor chunk
// see: https://webpack.js.org/plugins/commons-chunk-plugin/#extra-async-commons-chunk
new webpack.optimize.CommonsChunkPlugin({
name: 'app',
async: 'vendor-async',
children: true,
minChunks: 3
}),
// copy custom static assets
new CopyWebpackPlugin([
{
from: path.resolve(__dirname, '../static'),
to: config.build.assetsSubDirectory,
ignore: ['.*']
}
])
]
})
module.exports = webpackConfig'use strict'
require('./check-versions')()
process.env.NODE_ENV = 'production'
const ora = require('ora')
const rm = require('rimraf')
const path = require('path')
const chalk = require('chalk')
const webpack = require('webpack')
const config = require('../config')
const webpackConfig = require('./webpack.dev-build.conf')
const spinner = ora('start dev-build for development...')
spinner.start()
rm(path.join(config.build.assetsRoot, config.build.assetsSubDirectory), err => {
if (err) throw err
webpack(webpackConfig, (err, stats) => {
spinner.stop()
if (err) throw err
process.stdout.write(stats.toString({
colors: true,
modules: false,
children: false,
chunks: false,
chunkModules: false
}) + '\n\n')
if (stats.hasErrors()) {
console.log(chalk.red(' Build failed with errors.\n'))
process.exit(1)
}
console.log(chalk.cyan(' Build complete.\n'))
})
})Answer the question
In order to leave comments, you need to log in
Your problem seems to be with the solution https://github.com/vuejs-templates/webpack/issues/1229
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question