Answer the question
In order to leave comments, you need to log in
Vuex optimization?
Hello. I'm making a drag and drop component. Works in tandem with vuex.
On the move event, the plugin sends a drag(x, y) event.
Then I do:
<element @drag="onDrag" />
<script>
onDrag(x, y) {
this.$store.dispatch('dragElement', {element: this.element, x, y})
}
</script>const actions = {
dragElement({commit, state}, {element, x, y}) {
commit('moveElement', {element, x, y})
}
const mutations = {
moveElement(state, {element, x, y}) {
element.x = x
element.y = y
}
}

Answer the question
In order to leave comments, you need to log in
1. Repositioning an element using absolute positioning is slower than using transform . Try changing left/topto transform: translate.
2. There is a magic property in css will-change , try to include it.
3. You were already advised in the answers to try using throttle , it’s definitely worth doing, clearly about how it works and what is the difference with debounce - here
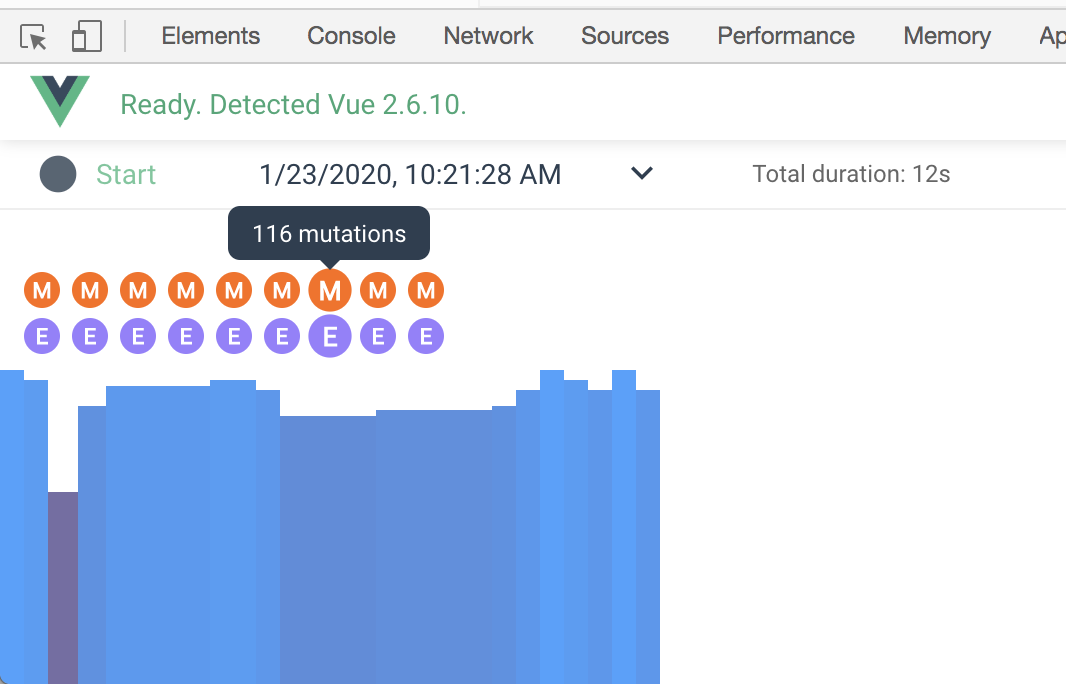
Why are you committing every @drag change? All you have to do is wait for dragEnd and commit it already.
Use throttle (from lodash or wherever) at 5-10ms. The more - the less load will be on the processor. In any case, you most likely do not need hundreds or thousands of events per second.
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question