Answer the question
In order to leave comments, you need to log in
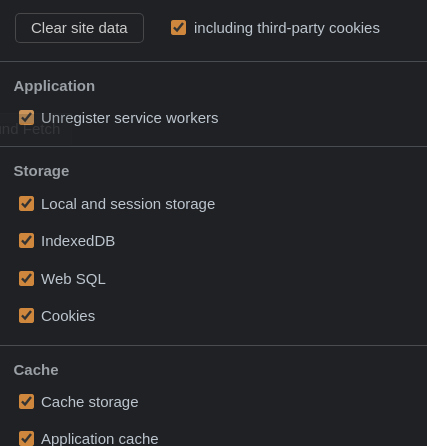
Vuex cannot be cleared in Chrome?
Probably a bug somewhere.
Network TAB -> Disable Cache = True
This cache is disabled.
Clearing the cache doesn't work

that way FORSE REFRESH in the browser extension doesn't work either.
The only option is to manually delete the files that were generated in the build folder.
I want to note that every time after changing the assembly file is new, which means the cache must be updated, but why does Vue Bugev Tools load the old states.
'use strict';
const ScriptExtHtmlWebpackPlugin = require('script-ext-html-webpack-plugin');
const HtmlWebpackPlugin = require('html-webpack-plugin');
const FriendlyErrorsPlugin = require('friendly-errors-webpack-plugin');
const webpack = require('webpack');
const path = require('path');
const MiniCssExtractPlugin = require('mini-css-extract-plugin');
const CopyWebpackPlugin = require('copy-webpack-plugin');
module.exports = {
mode: 'development',
entry: [
'./src/main.ts',
],
watch: true,
watchOptions: {
poll: true,
},
output: {
path: path.resolve(__dirname, '../dist'),
filename: '[name].js',
publicPath: '/',
},
module: {
rules: [
{
test: /\.tsx?$/,
loader: 'ts-loader',
exclude: /node_modules/,
},
{
test: /\.html$/,
loader: 'vue-template-loader',
include: /src/,
options: {
transformToRequire: {
img: 'src',
},
},
},
{
test: /\.css$/,
use: [
MiniCssExtractPlugin.loader,
{
loader: 'css-loader',
options: {
importLoaders: 1,
modules: true,
localIdentName: '[local]__[hash:base64:4]',
sourceMap: true,
},
},
],
},
{
test: /\.scss$/,
use: [
MiniCssExtractPlugin.loader, //'style-loader',
{
loader: 'css-loader',
options: {
importLoaders: 1,
modules: true,
localIdentName: '[local]__[hash:base64:4]',
sourceMap: true,
},
},
'sass-loader',
],
},
{
test: /\.(png|jpg)$/,
loader: 'file-loader',
options: {
name: '[name].[ext]?[hash]',
},
},
{
test: /\.(otf|eot|woff|woff2|ttf|svg)$/,
use: [
{
loader: 'file-loader', // 'url-loader',
options: {
name: '[name].[ext]',
outputPath: 'fonts/',
},
},
],
},
],
},
plugins: [
new FriendlyErrorsPlugin(),
new webpack.HotModuleReplacementPlugin(),
new ScriptExtHtmlWebpackPlugin({
defaultAttribute: 'defer',
preload: {
test: /\.js$/,
chunks: 'async',
},
}),
new MiniCssExtractPlugin({
filename: '[name].css',
chunkFilename: '[id].css',
ignoreOrder: false,
}),
new CopyWebpackPlugin([
{
from: path.join(
__dirname,
'../node_modules/@fortawesome/fontawesome-free/webfonts',
),
to: path.join(__dirname, '../dist/static/webfonts/'),
},
{
from: path.join(__dirname, '../static'),
to: path.join(__dirname, '../dist/static'),
},
{
from: path.join(__dirname, '../public'),
to: path.join(__dirname, '../dist/'),
},
]),
new HtmlWebpackPlugin({
title: 'Еуыеыеыуе ',
filename: './index.html',
template: './index_dev.html',
inject: true,
}),
],
// externals: [nodeExternals()],
devtool: 'eval-source-map',
// @todo - this is fix https://github.com/vuejs/vue/issues/2873
resolve: {
extensions: ['.ts', '.js', '.json', 'scss'],
alias: {
// vue$: 'vue/dist/vue.js',
'@': path.resolve(__dirname, '../src'),
},
},
performance: {
hints: 'warning',
},
optimization: {
splitChunks: {
chunks: 'all',
},
},
};
module.exports.plugins =
(
module.exports.plugins || []
).concat(
[
new webpack.DefinePlugin(
{
'process.env': {
API_VERSION_PREFIX: '"api/v1"',
},
}),
]);createPersistedState({
storage: {
getItem: key => encryptedLocalStorage.get(key),
setItem: (key, value) => encryptedLocalStorage.set(key, value),
removeItem: key => encryptedLocalStorage.remove(key),
},
}),"vuex-persistedstate": "^2.7.0","vue": "^2.6.11",
"vue-class-component": "^7.2.3",
"vue-css-modules": "https://github.com/BonBonSlick/vue-css-modules.git",
"vue-fullscreen": "^2.1.5",
"vue-jsonld": "^1.0.1",
"vue-lazyload": "^1.3.3",
"vue-lodash": "^2.0.2",
"vue-magic-grid": "https://github.com/BonBonSlick/vue-magic-grid.git",
"vue-meta": "^2.3.1",
"vue-property-decorator": "^8.4.2",
"vue-resource": "^1.2.1",
"vue-router": "^3.0.1",
"vue-router-multiguard": "^1.0.3",
"vue-style-loader": "^4.1.0",
"vue-template-loader": "^1.1.0",
"vuex": "^3.0.1",
"vuex-class": "^0.3.2",
"vuex-persistedstate": "^2.7.0",
"vuex-router-sync": "^5.0.0"Answer the question
In order to leave comments, you need to log in
fell off Secure-Ls
import SecureLS, from 'secure-ls';
const encryptedLocalStorage = new SecureLS(
{
encodingType: 'aes',
encryptionSecret: 'D#xsQ6>P(_)Wrw;A',
isCompression: false,
},
);
const plugins = [
createPersistedState({
storage: {
getItem: key => encryptedLocalStorage.get(key),
setItem: (key, value) => encryptedLocalStorage.set(key, value),
removeItem: key => encryptedLocalStorage.remove(key),
},
}),
];encryptedLocalStorage.get(key),returns the old values Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question