Answer the question
In order to leave comments, you need to log in
Vuex, can't get data from store.state?
Good afternoon.
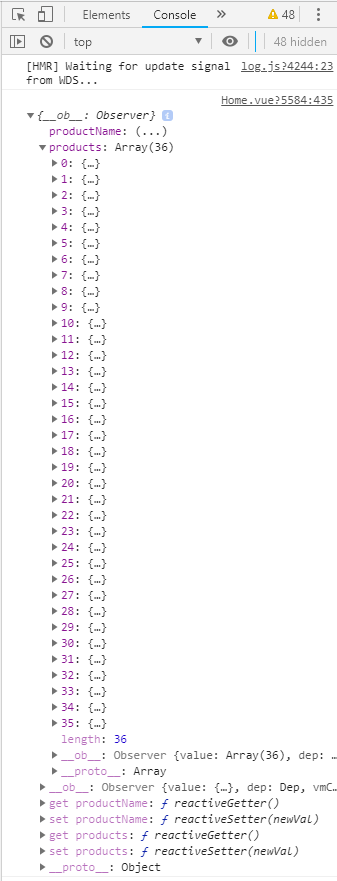
How do I get data from productName if I get Observer
comp.vue
export default {
data() {
return {
productName: this.$store.state.products
}export default {
state: {
products: [],
productName: []
},
mutations: {
LOAD_ALL_PRODUCTS(state, payload) {
state.products = payload
}
},
actions: {
async loadAllProducts({commit}) {
try {
let res = await Vue.axios.get('/products/')
commit('LOAD_ALL_PRODUCTS', res.data)
} catch(err) {
console.log(err)
}
}
},
getters: {
getProducts: state => state.products,mounted() {
console.log(this.productName);
Answer the question
In order to leave comments, you need to log in
You need to use computed:
<template>
<div>
<div v-for="(product, index) in products" :key="index">{{product.name}}</div>
</div>
</template>export default {
computed: {
products () {
return this.$store.state.products
}
}
}If you want to subscribe to data from a store, then use computed properties:
export default {
computed: {
productName() {
return this.$store.state.products.map(product => product.name);
},
},
};Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question