Answer the question
In order to leave comments, you need to log in
Vuetify with NuxtJS - how can I include only the necessary components?
You only need to include the vuetify components you use.
And do not include the default css styles of vuetify.
How can this be done?
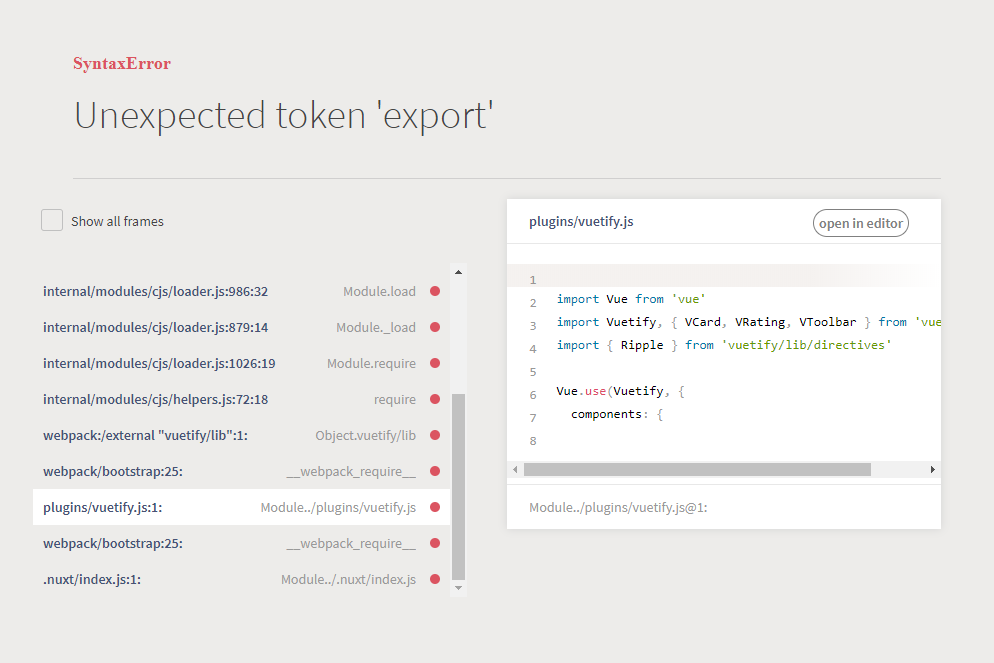
Tried the a-la-carte solution from the official documentation . Gives an error
Details:
// plugins/vuetify.js
import Vue from 'vue'
import Vuetify, { VCard, VRating, VToolbar } from 'vuetify/lib'
import { Ripple } from 'vuetify/lib/directives'
Vue.use(Vuetify, {
components: {
VCard,
VRating,
VToolbar,
},
directives: {
Ripple,
},
})
const opts = {}
export default new Vuetify(opts)// nuxt.config.js
plugins: ['@/plugins/vuetify.js'],
Answer the question
In order to leave comments, you need to log in
You already have the wrong code. See new documentation
// src/plugins/vuetify.js
// НАДО ТАК
import Vuetify from 'vuetify/lib/framework'
// НЕВЕРНО
import Vuetify, { VRow } from 'vuetify/lib/framework'
export default new Vuetify()Or use individual components:
import Vue from 'vue'
import { vsButton, vsSelect, vsPopup } from 'vuesax'
import 'vuesax/dist/vuesax.css'
Vue.use(vsButton)
Vue.use(vsSelect)
Vue.use(vsPopup)Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question