Answer the question
In order to leave comments, you need to log in
Vuetify v-text-field rules not working?
data () {
return {
show2: false,
show3: false,
error: false,
rules: {
required: value => !!value || 'Required.',
min: value => value.length >= 8 || 'Min 8 characters',
upperLetter: value => this.isUpperCasePresent({string: value}) ||
'At least one upper case letter required',
number: value => this.isNumberPresent({string: value}) || 'At least one digit number required',
},
}
},computed: {
rules ( ) {
return {
required: value => !!value || 'Required.',
min: v => v.length >= 8 || 'Min 8 characters',
upperLetter: v => this.isUpperCasePresent({string: v}) || 'At least one upper case letter required',
number: v => this.isNumberPresent({string: v}) || 'At least one digit number required',
};
},:rules="[
rules.required,
rules.min,
rules.upperLetter,
rules.number,
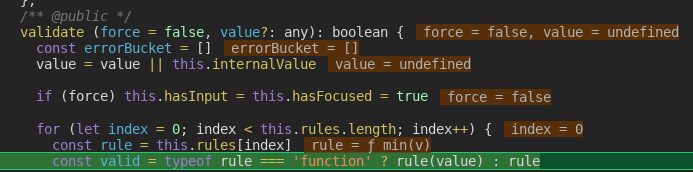
]"client.js?06a0:77 TypeError: Cannot read property 'length' of undefined
at min (password-reset.vue?6b2a:137):rules="this.rules"rules () {
return [
value => !!value || 'Required.',
value => value.length >= 8 || 'Min 8 characters',
];
},:rules="[this.required, this.min,]"methods: {
required: value => !!value || 'Required.',
min: value => value.length >= 8 || 'Min 8 characters',console.ts?522c:34 [Vuetify] Rules should return a string or boolean, received 'undefined' instead
found in
---> <VTextField>
<VForm>
Answer the question
In order to leave comments, you need to log in
In general, the bug is that if there is nothing in the field, it gives an error.
If validation rules are added, then you cannot add an option, the clearable parameter and be sure to set the initial value. Be it a string or a number.
Naturally, this is not indicated in the docs. Because there is the most primitive v-model case without vuex.
it won't work
v-model="this.fields.newPassword"
for default
:value="this.fields.newPassword"
but you can't set clearable
<v-text-field
:rules="[rules.min, rules.required]" <<< ---- REMOVE if clearable
:value="this.fields.newPassword" <<< ---- ADD
type="password"
autofocus
background-color="#f0f0f0"
clear-icon="fas fa-times"
color="#0b236b"
placeholder="New password"
solo-inverted
flat
clearable <<< ---- REMOVE if rules
required
counter
class="caption"
:color="this.violations.newPassword?'red':'#0b236b'"
:append-icon="show2 ? 'mdi-eye' : 'mdi-eye-off'"
:type="show2 ? 'text' : 'password'"
@click:append="show2 = !show2"
hint="Password must be at least 8 characters, contain an
upper case letter and a number."
@change="updateField({ fields: [ {fieldName: 'newPassword', fieldValue: $event,}, ], })"
/>Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question