Answer the question
In order to leave comments, you need to log in
Vuetify renders markup with an error, how to fix it?
I installed Vuetify version 2.07 and copied the ready-made markup from the 2.07 documentation (from here https://vuetifyjs.com/examples/layouts/complex)
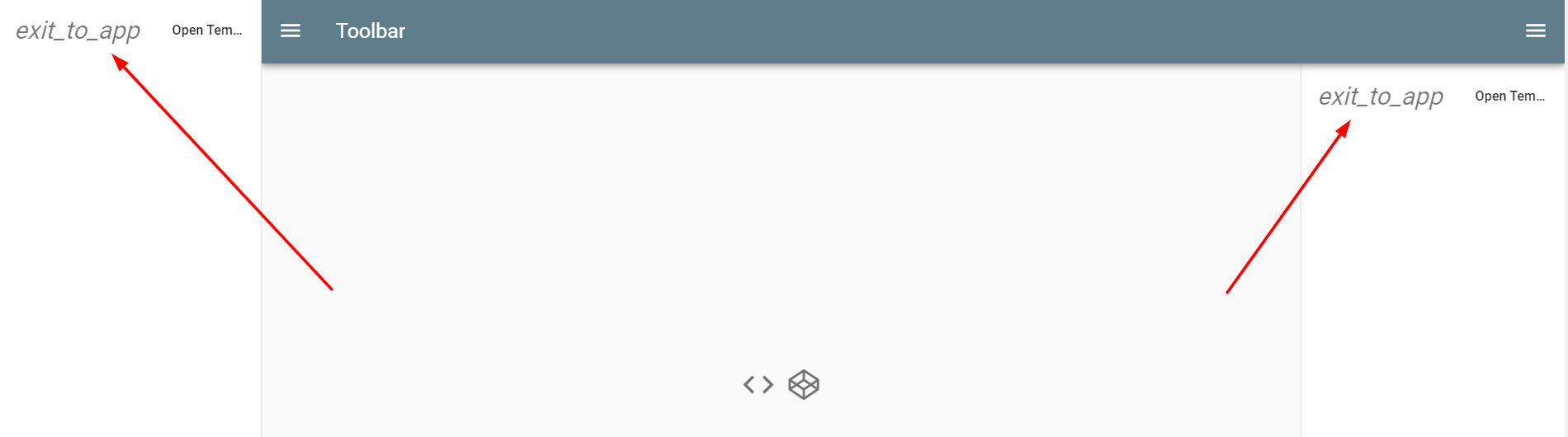
But the button is not displayed correctly, screen: 
Code from packed:
{
"name": "virilis",
"version": "0.1.0",
"private": true,
"scripts": {
"serve": "vue-cli-service serve",
"build": "vue-cli-service build",
"lint": "vue-cli-service lint"
},
"dependencies": {
"core-js": "^2.6.5",
"vue": "^2.6.10",
"vue-router": "^3.0.3",
"vuetify": "^2.0.7"
},
"devDependencies": {
"@vue/cli-plugin-babel": "^3.10.0",
"@vue/cli-plugin-eslint": "^3.10.0",
"@vue/cli-service": "^3.10.0",
"babel-eslint": "^10.0.1",
"eslint": "^5.16.0",
"eslint-plugin-vue": "^5.0.0",
"sass": "^1.17.4",
"sass-loader": "^7.1.0",
"vue-cli-plugin-vuetify": "^0.6.3",
"vue-template-compiler": "^2.6.10",
"vuetify-loader": "^1.2.2"
},
"eslintConfig": {
"root": true,
"env": {
"node": true
},
"extends": [
"plugin:vue/essential",
"eslint:recommended"
],
"rules": {},
"parserOptions": {
"parser": "babel-eslint"
}
},
"postcss": {
"plugins": {
"autoprefixer": {}
}
},
"browserslist": [
"> 1%",
"last 2 versions"
]
}Answer the question
In order to leave comments, you need to log in
Problem with icon fonts. Check that you are inserting the correct icons.
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question