Answer the question
In order to leave comments, you need to log in
Vuetify - how to access checkboxes?
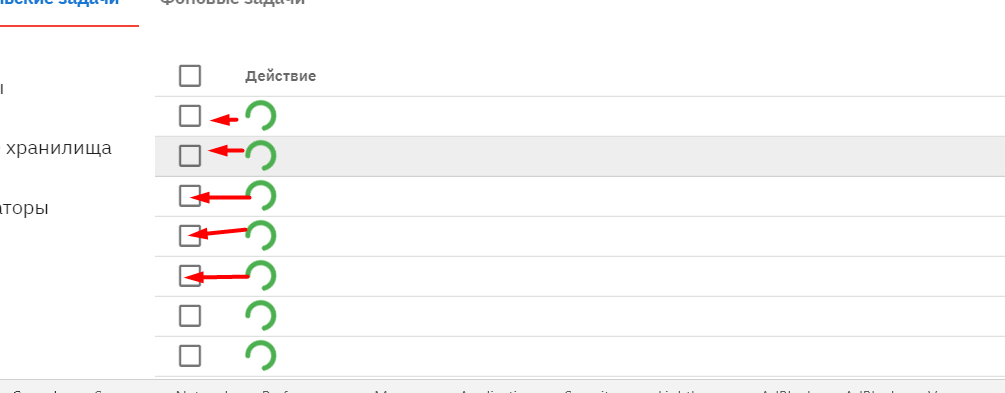
Hello everyone, how do I access the slots for changing checkboxes in Vuetify in the v-data-table component? Task: when a certain event occurs, change checkboxes to loaders, as in the screenshot:

Checkboxes for items are put out of the box using show-select:
<v-data-table
:headers='headers'
:items='items'
disable-pagination
dense
:show-select='showSelect'
:hide-default-footer='true'
item-key='action'
v-model='selectedCheck'
>Answer the question
In order to leave comments, you need to log in
Add a property to the component that will indicate whether your event happened. If its value is false, then do nothing, the checkbox will be rendered by default, if true- you pass what you need to the appropriate slot:
data: () => ({
событиеНаступило: false,
...
}),@событие="событиеНаступило = true"<v-data-table>
<template v-if="событиеНаступило" #item.data-table-select>
здесь размещаете контент, который должен отображаться вместо чекбоксов
</template>
...<v-data-table>
<template #item.data-table-select="{ item, isSelected, select }">
<div v-if="item.событиеНаступило">hello, world!!</div>
<v-simple-checkbox
v-else
:value="isSelected"
@input="select($event)"
></v-simple-checkbox>
</template>
...OpenCart is downloaded from the official site, it already has test data.
Change categories and products to your own.
What is not clear, read in the help, again on the official site or ask Google. Most of the initial questions have already been answered.
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question