Answer the question
In order to leave comments, you need to log in
Vuejs + vue-router + vuex + bootstrap4 = 1.5MB, after UglifyJS 400KB, how to reduce?
I assembled a minimal project from Vuejs + vue-router + vuex + bootstrap4 (+ bootstrap-vue), after building bundle.js one and a half megabytes are obtained, after minification - 650 kb. The size of my sources is about 30kb. I understand that when the application is filled, it will not grow so much, but still the question is - can it be reduced?
UPD: after carefully looking at the output, I saw an error:
ERROR in build.js from UglifyJs
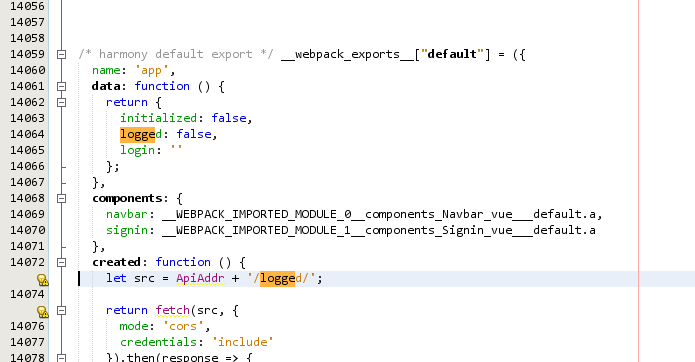
Unexpected token: name (src) [build.js:14073,8]
Asset Size Chunks Chunk Names
build.js 244 kB 0 [emitted] main
style.css 139 kB 0 [emitted] main
build.js.map 1.44 MB 0 [emitted] main
style.css.map 86 bytes 0 [emitted] mainAnswer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question