Answer the question
In order to leave comments, you need to log in
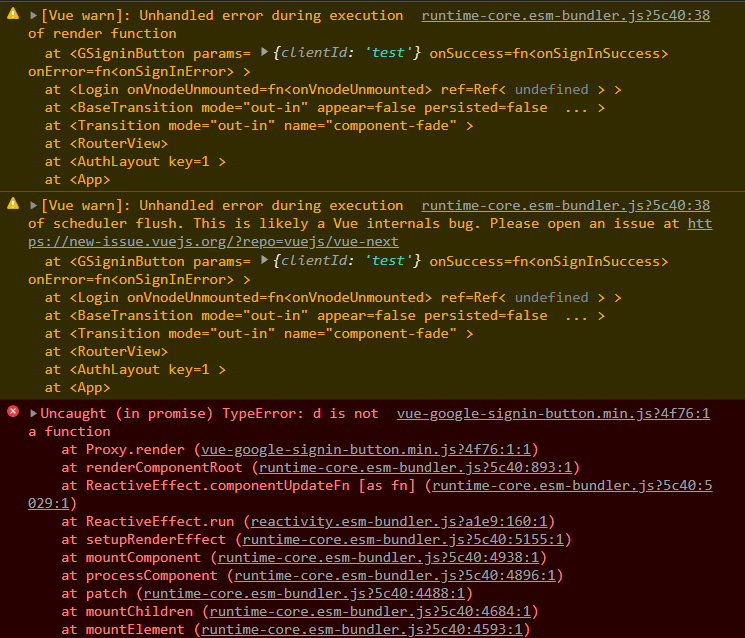
Vue3, why is the component not working globally?
Connected the library for authorization via https://github.com/phanan/vue-google-signin-button
My code:
import { createApp } from 'vue'
// прочие
import GSignInButton from 'vue-google-signin-button'
createApp(App).use(store).use(router).use(GSignInButton).mount('#app')<template>
<component :is="layout + '-layout'"></component>
</template><router-view v-slot="{ Component }">
<transition mode="out-in" name="component-fade">
<component :is="Component" />
</transition>
</router-view><g-signin-button
:params="googleSignInParams"
@success="onSignInSuccess"
@error="onSignInError">
Sign in with Google </g-signin-button>
Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question