Answer the question
In order to leave comments, you need to log in
Vue + typescript ignoring strong typing?
export default class ModalSelectAge extends Vue implements IUser{
@namespace(USER).Action
setAge!: (age: number) => void;setAge({commit}, data: boolean): void {
console.trace({data}); // string
commit(MUTATION_SET_AGE, data);
},
[MUTATION_SET_AGE](state: any, data: number): void {
state._age = data;
},
age(state: any): number {
return state._age;
},<input type='range'
min='3'
max='21'
:value='this.age'
class='form-control-range'
@change='setAge($event.target.value)'
>Answer the question
In order to leave comments, you need to log in
In short.
Vue 2 does not support TypeScript.
Further details.

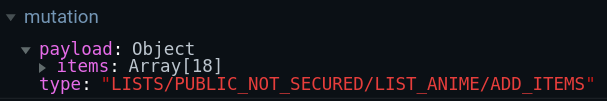
In the photo above, you can see that a mutation has been called and an array has been passed.
But in module mutation there is TS type boolean or any other, it doesn't matter at all.
const response = await listService.loadList(requestDTO);
const {data} = response;
commit(ADD_ITEMS, {items: data});import {MutationTree} from 'vuex';
export default {
[ADD_ITEMS](state, items: boolean) : void{
state._items = state._items.concat(data.items);
},
} as MutationTree<any>;} as MutationTree<any>;and similar hints, which play little role. @Template
@Component<AnimeList>(
{
components: {
...
},
mixins: [],
},
)
export default class AnimeList extends Vue implements IList {export default {
} as { [key: string]: any };Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question