Answer the question
In order to leave comments, you need to log in
Vue-Socket.io how to pass auth token header and how to proxy connection?
Hello. Help me understand how to work with sockets. I read the docks, dug the Internet, but in practice it does not work. There is no JS example on sockets in the API documentation. The connection via the usual REST is successful, that is, the token is working.
There is an external socket server (Tinkoff openApi) and an authorization token.
Created a regular project through Vue Cli. Connected plugin vue-socket.io
main.js
//....
import VueSocketIO from 'vue-socket.io'
import SocketIO from "socket.io-client"
const options = {
transportOptions: {
polling: {
extraHeaders: {
Authorization: `Bearer ${token}`
}
}
},
// Такой вариант тоже пробовал
// extraHeaders: {
// Authorization: `Bearer ${token}`
// }
};
Vue.use(new VueSocketIO({
debug: true,
connection: SocketIO('wss://api-invest.tinkoff.ru/openapi/md/v1/md-openapi/ws', options),
})
);
//...sockets: {
connect: function () {
console.log('socket connected')
}
},
created() {
let socket = new WebSocket("wss://echo.websocket.org");
socket.onopen = function() {
console.log("Соединение установлено.");
};
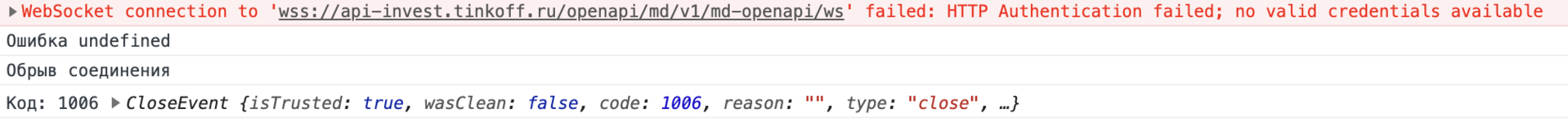
},let socket = new WebSocket("wss://api-invest.tinkoff.ru/openapi/md/v1/md-openapi/ws");
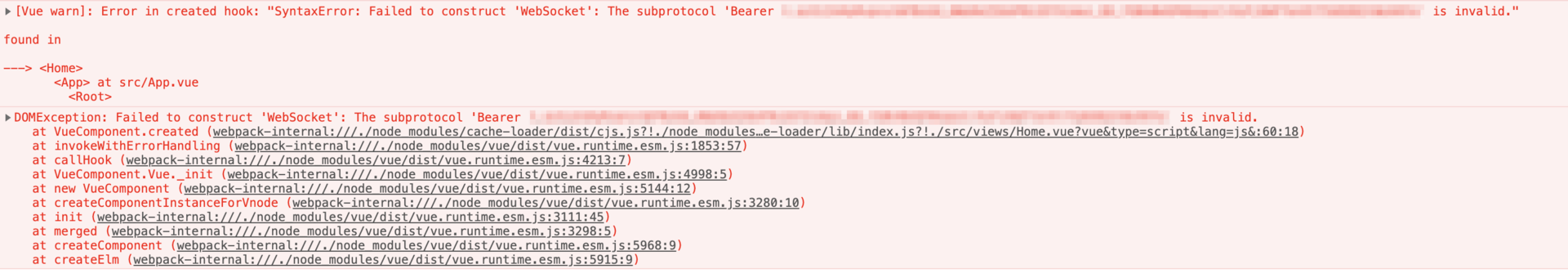
let socket = new WebSocket("wss://api-invest.tinkoff.ru/openapi/md/v1/md-openapi/ws", ["Authorization", token]);
module.exports = {
devServer: {
proxy: {
'^/': {
target: 'wss://echo.websocket.org'
}
}
}
}
//... main.js
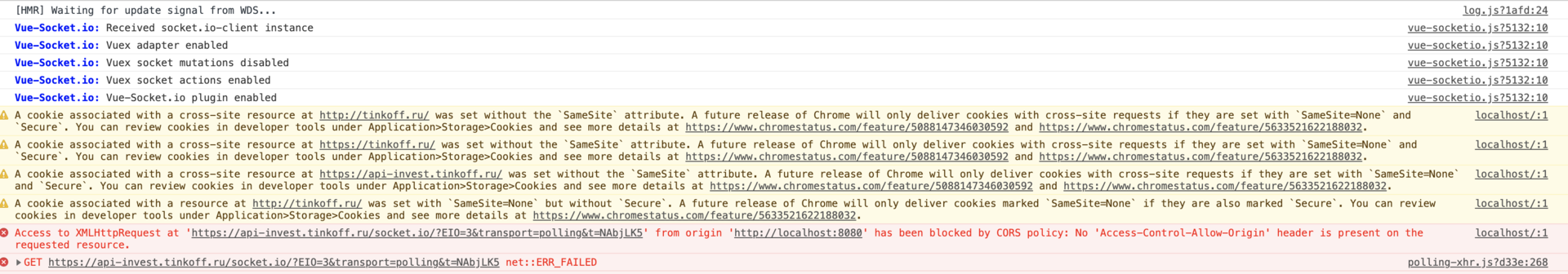
connection: SocketIO('http://localhost:8080', options),GET http://localhost:8080/socket.io/?EIO=3&transport=polling&t=NAbvfZ8 500 (Internal Server Error)Proxy error: Could not proxy request /socket.io/?EIO=3&transport=polling&t=NAbw8kS from localhost:8080 to wss://echo.websocket.org.
See https://nodejs.org/api/errors.html#errors_common_system_errors for more information (ECONNRESET).Answer the question
In order to leave comments, you need to log in
You cannot set headers for websockets from the browser.
You can pass the token through a link or through a cookie.
transport=polling - obviously not a websocket, so the 500 error
socket.io has two protocols and it seems like it should switch to WS itself, but you can also force it to use the websocket first.
then somewhere it slipped that the websocket was somehow not the same for socket.io,
almost everything is on their website,
somewhere there https://socket.io/docs/#Using-it-just-as-a-cross- b...
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question