Answer the question
In order to leave comments, you need to log in
Vue. Send data from app.vue to child?
Hello!
The structure is as follows: 
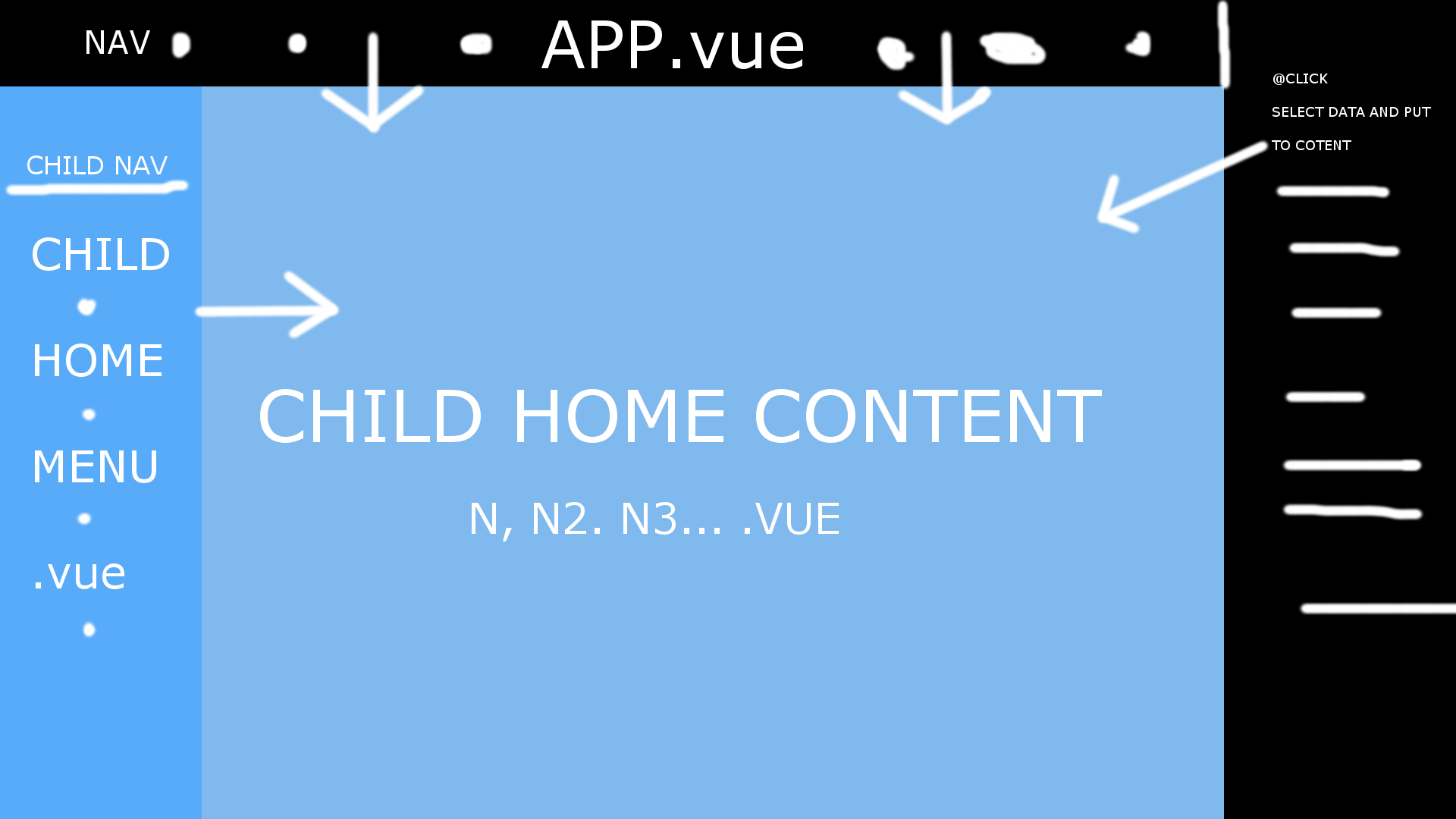
-app.vue(main navigation, general section with resources (photo, audio), content)
-- page_home_photos(let's say a section with a photo selected in the navigation. It has its own section navigation on the left)
--- page_home_photos_create, page_home_list, etc... (displays each section)
So. The bottom line is that from the general section with res (which is in app.vue) you need to send data, for example, to "page_home_photos_create". @click -> write data to object/array and display via v-for in "page_home_photos_create".
Example: you need to create a news item with photos, and in order not to file a listing of photos on each such section, I thought that some general section should deal with this. Perhaps wrong. Click on the photo on the left and it is added to the list of photos that need to be attached to the post.
I hope I explained clearly.
@app.vue_click -> child_data_array -> v-for
Thanks!
Answer the question
In order to leave comments, you need to log in
In child, you get from parent like this: $root.data_arrayin the markup and this.$root.data_arrayin methods
, that is, you don’t send from the parent to the child, but in the child you get from the parent
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question