Answer the question
In order to leave comments, you need to log in
Vue js object output?
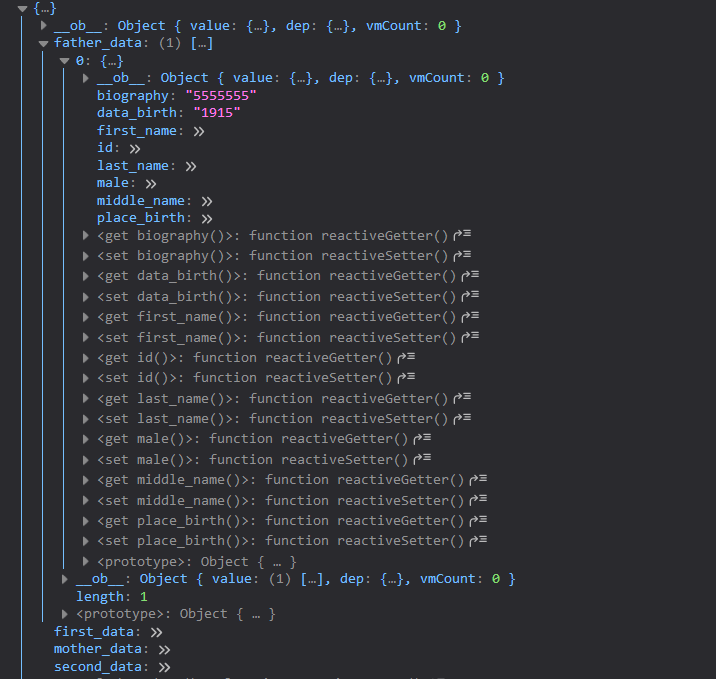
Got two_data object from API
axios.get('/TableHome/connection/two', {params: {first_human: this.person1, second_human: this.person2}}).then(response => {
this.two_data =response.data;
});<h6 class="card-subtitle mb-2 text-muted">{{two_data........}} года рождения</h6><h6 class="card-subtitle mb-2 text-muted">{{two_data['mother_data'][0]['data_birth']}} года рождения</h6>Error in render: "TypeError: _vm.two_data.father_data is undefined"
 Help with displaying the elements of this object in the template
Help with displaying the elements of this object in the template
Answer the question
In order to leave comments, you need to log in
Who cares...
Made with v-for<h5 class="card-title">{{item['last_name']}}</h5>
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question