Answer the question
In order to leave comments, you need to log in
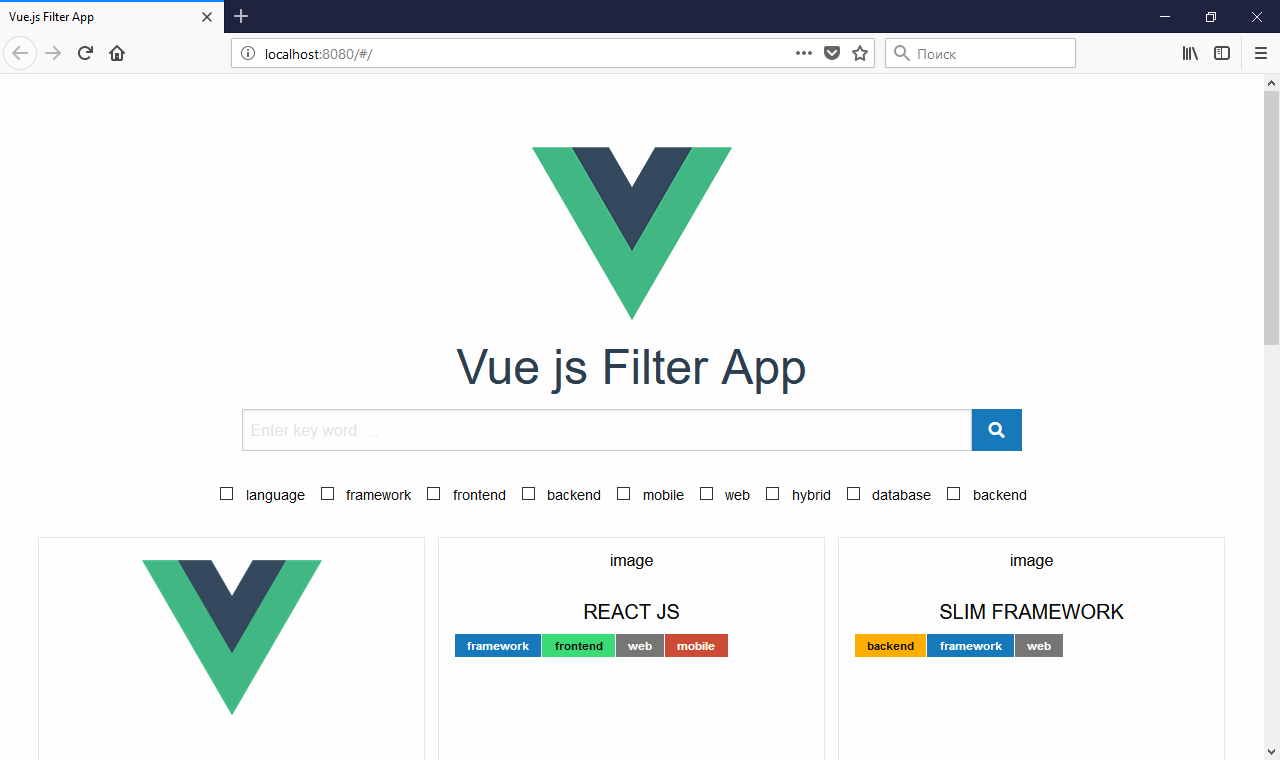
Vue js failed to load images?
I'm starting to learn vue.js.
I decided to make a simple application for filtering data in the src folder created a data folder in it data.js
piece of code:
const data = [
{
name: 'vue js',
//logo: '../assets/vue-logo.png',
logo: 'https://upload.wikimedia.org/wikipedia/commons/f/f1/Vue.png',
stack: [ 'framework', 'frontend', 'web', 'mobile' ]
},
{
name: 'react js',
logo: './assets/react.png',
stack: [ 'framework', 'frontend', 'web', 'mobile' ]
},
{
name: 'Slim Framework',
logo: '../assets/slim.png',
stack: [ 'backend','framework', 'web' ]
}
];
export default data;

Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question