Answer the question
In order to leave comments, you need to log in
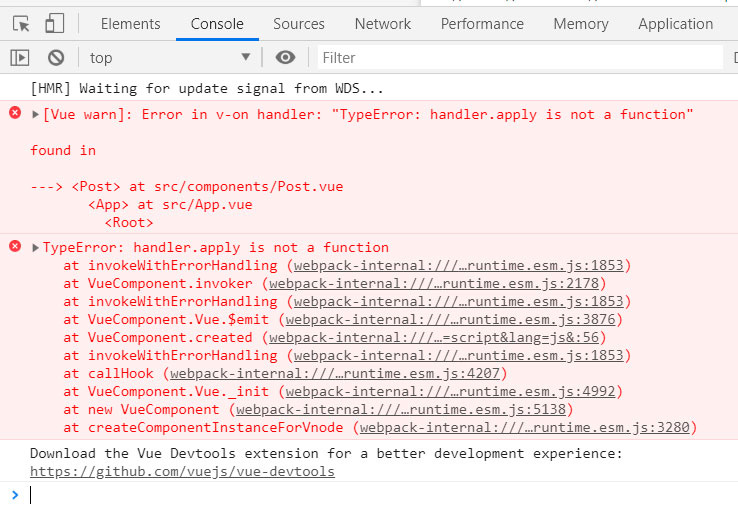
VUE.JS Error in v-on handler: "TypeError: handler.apply is not a function" - what is the reason?
To transfer data from the child component to the parent, an event is generated, the
parent component receives the data, everything works! But at some point in the console, an error message appeared and hangs during the operation of the component, which indicates a problem in this line of code.
I ask the community for help, help to understand the causes of the error, and fix it. JS - VUE component:this.$emit('autorchange', this.post.autor_id);
export default {
name: 'Post',
data () {
return {
post: null
}
},
created: function(){
this.post = this.$store.getters.GET_POST(this.$route.params.id);
this.$emit('autorchange', this.post.autor_id); // - ругается на данную строку кода.
},
computed: {
imgUrl() {
return this.$store.state.imgPath+this.post.img;
},
imgAlt() {
return this.post.name
}
}
}Answer the question
In order to leave comments, you need to log in
v-on:autorchange should hit a method (function) and not a computed property
- was the cause of the problem.
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question