Answer the question
In order to leave comments, you need to log in
Vue how to properly assemble the page?
Good afternoon!
In the database, the structure of the site's pages is unsubscribed, for example, Main, it has a header, sidebar, content. The header has a menu, links to other pages, etc. There is a visual constructor in which a page is assembled from components.
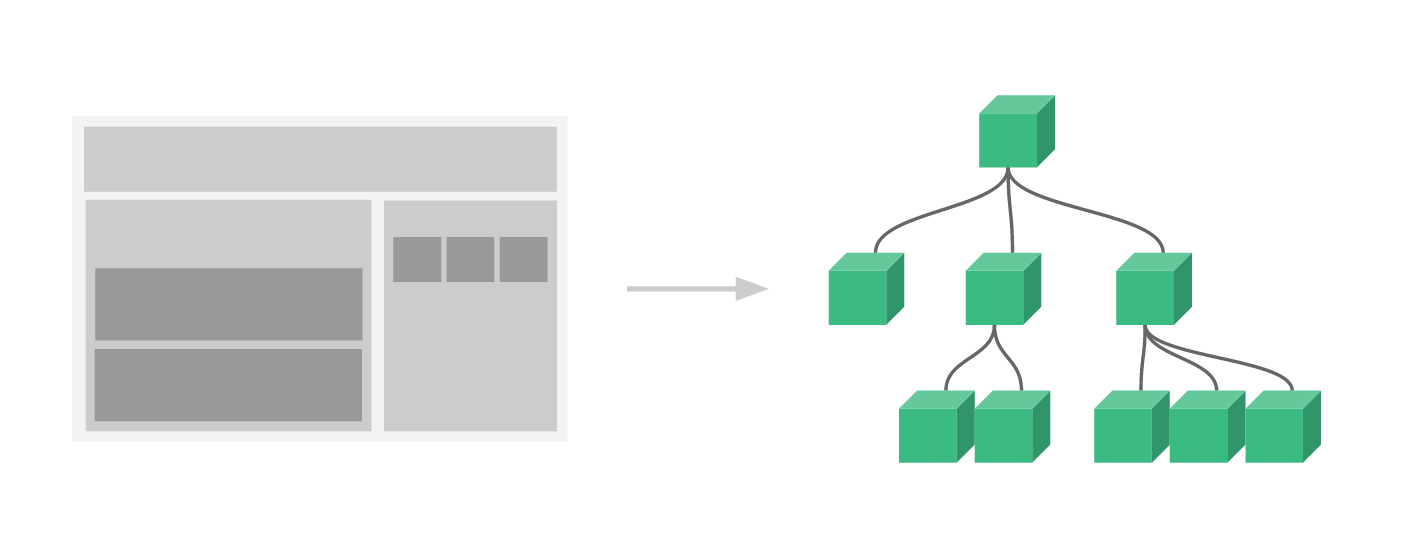
Suitable example: 
Steps:
1. Put together a website.
2. Give the assembled assembly to users
3. Made changes in any component, rebuild the site
I understand correctly:
You need to make a script that will assemble the components in the desired sequence and nesting, generate a folder structure, collect all routes, stores.
What other options are there?
How to submit changes?
Show the user a message about the changes and ask them to reload the page, or can the changes be applied immediately?
Answer the question
In order to leave comments, you need to log in
Some kind of mixture of prerender, server-side rendering and it is not clear what.
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question