Answer the question
In order to leave comments, you need to log in
VUE how to check for changes in input and hide button?
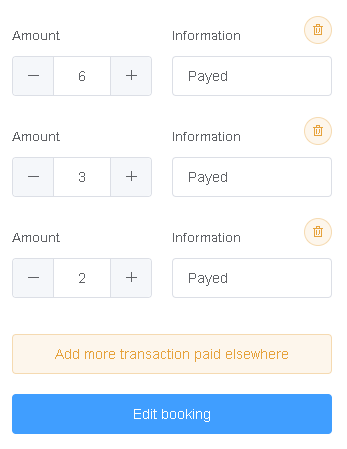
There is a layout:
<div class="container-paidAnother" v-if="model.paidAnother" style="margin-bottom: 20px;">
<div class="inputs" v-for="(payment, index) in model.paymentsAnother" :key="index">
<div class="flex" style="max-width: unset; margin-bottom: 20px;">
<el-form-item class="mb-0" style="margin-right: 20px;" label="Amount" :prop="Amount">
<el-input-number required v-model="model.paymentsAnother[index].price" :min="0"></el-input-number>
</el-form-item>
<el-form-item class="mb-0" label="Information" :prop="Information">
<el-input required v-model="model.paymentsAnother[index].informationPaidAnother">
</el-input>
</el-form-item>
<el-button class="btn-delete" type="danger" size="mini" icon="el-icon-delete" circle @click="removePaymentAnother(index)"></el-button>
</div>
</div>
<div class="btn">
<el-button type="primary" style="width: 100%;" @click="createPaidAnother()" :loading="btnLoading">
<template>Add more transaction paid elsewhere</template>
</el-button>
</div>
</div>

createPaidAnother() {
this.model.paymentsAnother.push({"TransactNew": "Y"});
},
removePaymentAnother(index) {
this.model.paymentsAnother.splice(index, 1);
},Answer the question
In order to leave comments, you need to log in
You can track the change in inputs.
As soon as we enter a value, our button will be displayed.
<template>
<div>
<input v-model="title" />
<input v-model="description" />
<button @click="showButton = true" >
Add more
</button>
<button @click="showButton = true" >
Удаление
</button>
<button v-show="checkInput || showButton" >
Кнопка
</button>
</div>
</template>
data() {
return {
showButton: false,
title: null,
description: null,
}
},
computed: {
checkInput() {
return this.title || this.description;
}
}Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question