Answer the question
In order to leave comments, you need to log in
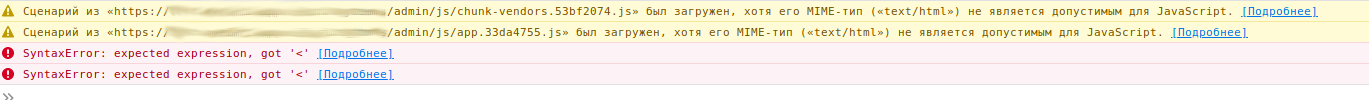
Vue-CLI is not generating assets correctly when building on the server, what could be the problem?
You need to publish the Vue-CLI project to servername/admin .
I create vue.config.js:
module.exports = {
publicPath: process.env.NODE_ENV === 'production' ? '/admin/' : '/',
};npm run serveeverything works as usual. 
<!DOCTYPE html><html lang=en><head><meta charset=utf-8><meta http-equiv=X-UA-Compatible content="IE=edge"><meta name=viewport content="width=device-width,initial-scale=1"><title>Admin</title><link href=/admin/css/app.600a3af1.css rel=preload as=style><link href=/admin/css/chunk-vendors.18c93001.css rel=preload as=style><link href=/admin/js/app.33da4755.js rel=preload as=script><link href=/admin/js/chunk-vendors.53bf2074.js rel=preload as=script><link href=/admin/css/chunk-vendors.18c93001.css rel=stylesheet><link href=/admin/css/app.600a3af1.css rel=stylesheet></head>...Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question