Answer the question
In order to leave comments, you need to log in
VUE CLI component nesting not working?
Hello everyone. Guys really need help, dancing with tambourines is already tired
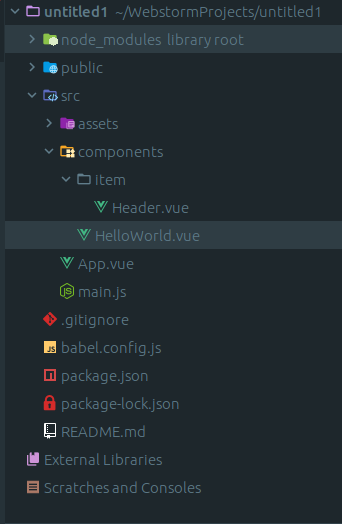
. Project structure

I put one file {Header.VUE} into another {HelloWrld} and output one {HelloWrld} and connect it to APP.VUE
. When starting it does not see the contents of {Header. VUE}
writes Unknown html tag Header
name change can not, tell me how to arrange the assembly and output of files
in the document
<template>
<header>
<h1>
Привет
</h1>
</header>
</template>
<script>
export default {
name: "Header"
}
</script>
<style scoped>
</style><template>
<div id="Quiz">
<Header></Header>
</div>
</template>
<script>
import Header from "@/components/item/Header";
export default {
comments: {Header},
name: "Quiz",
}
</script>
<style scoped>
</style><template>
<div id="app">
<Quiz></Quiz>
</div>
</template>
<script>
import Quiz from "@/components/Quiz";
export default {
name: 'App',
components: {
Quiz
}
}
</script>
<style>
</style>
Answer the question
In order to leave comments, you need to log in
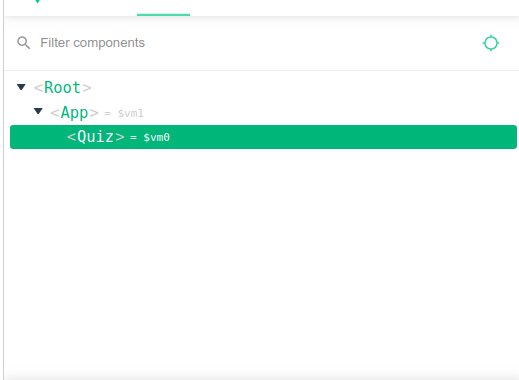
The file name is HelloWorld.vue, the name of the Quiz component.
How to import it?
comments: {Header},
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question