Answer the question
In order to leave comments, you need to log in
Vue application with customization?
Hello, I'll be brief.
There is an application on Vue (OMS for different stores), relatively small, only 5 independent pages (so far, about 10-15 are planned, considering all clients with customizations), which are similar in many ways, but there was a need to customize the application for each client (clients about 5-6 and each has its own stylization within the colors, some functionality). The functionality can vary quite a lot, for example, one of the clients has products with the logic of working with scales, others do not, and so on. The layout is also different.
Now the methods are finely divided into mixins, since almost every component uses the same functions, some of these mixins can be called basic, and they will be unchanged for each client, some will be slightly corrected.
And I just can’t figure out how best to delimit the application for each of the clients, there is an option to split the repo into branches for each client and customize it as you please, but in this case, if there is a bug in one place, then it will have to be edited in all branches, which, in principle, is not a big problem, but I would like a more elegant solution.
PS. It didn't work out briefly...
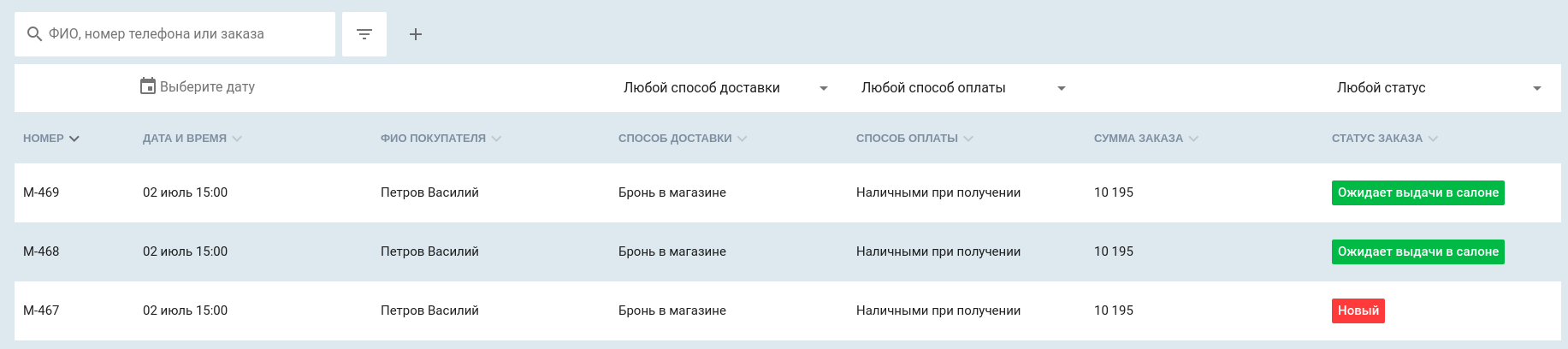
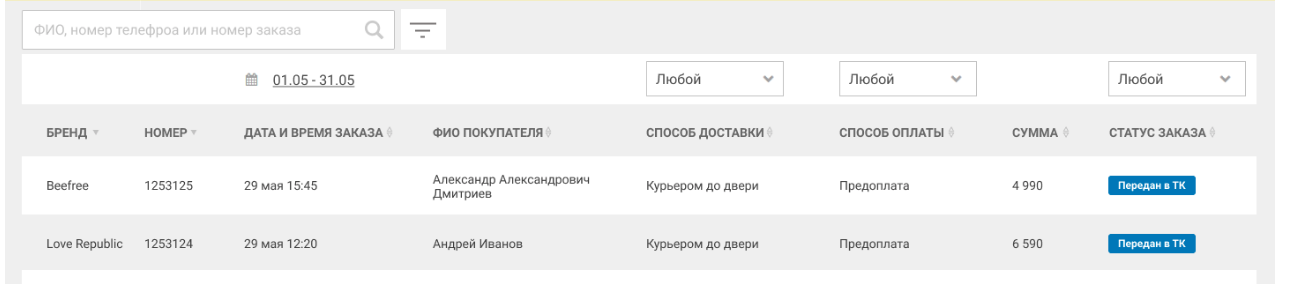
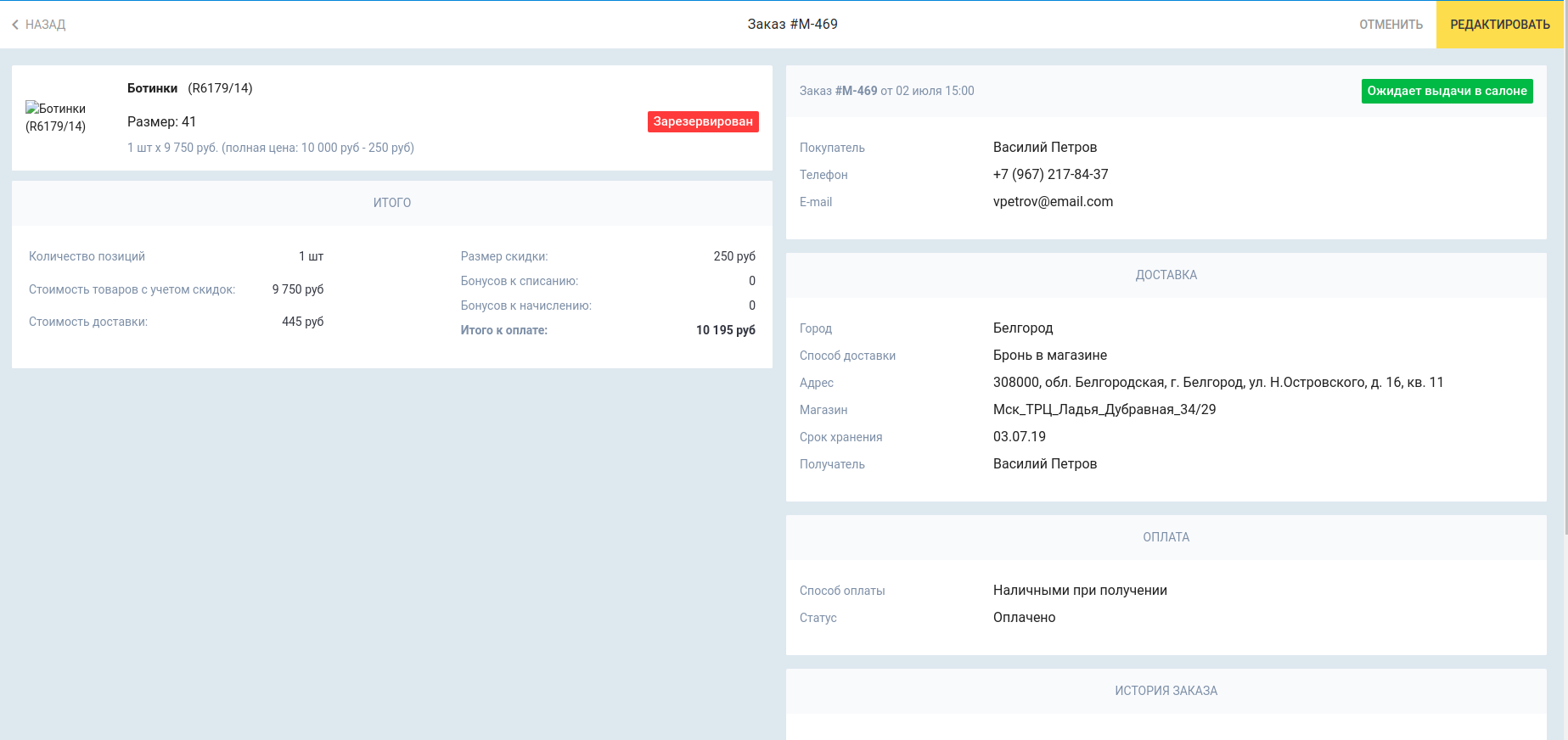
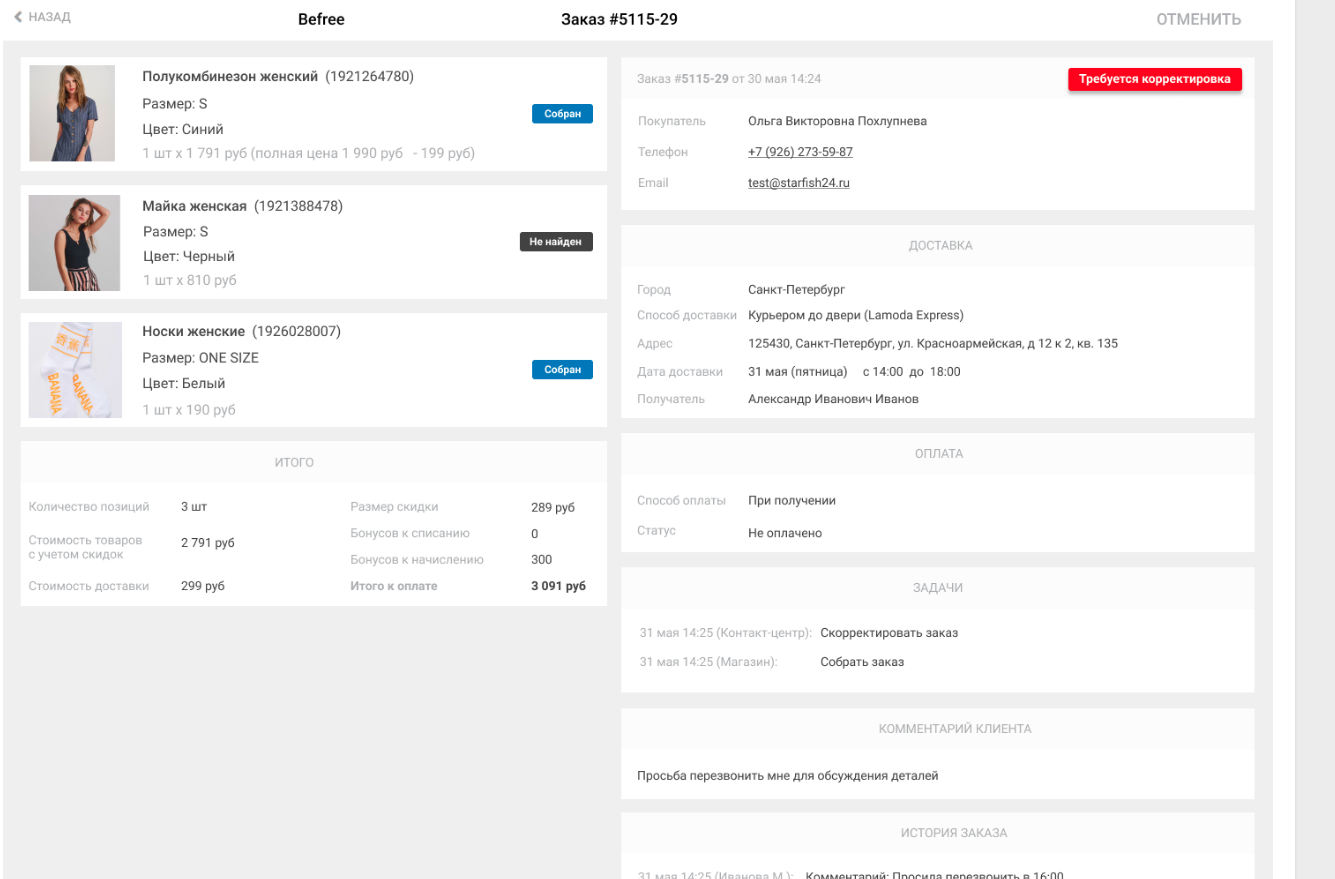
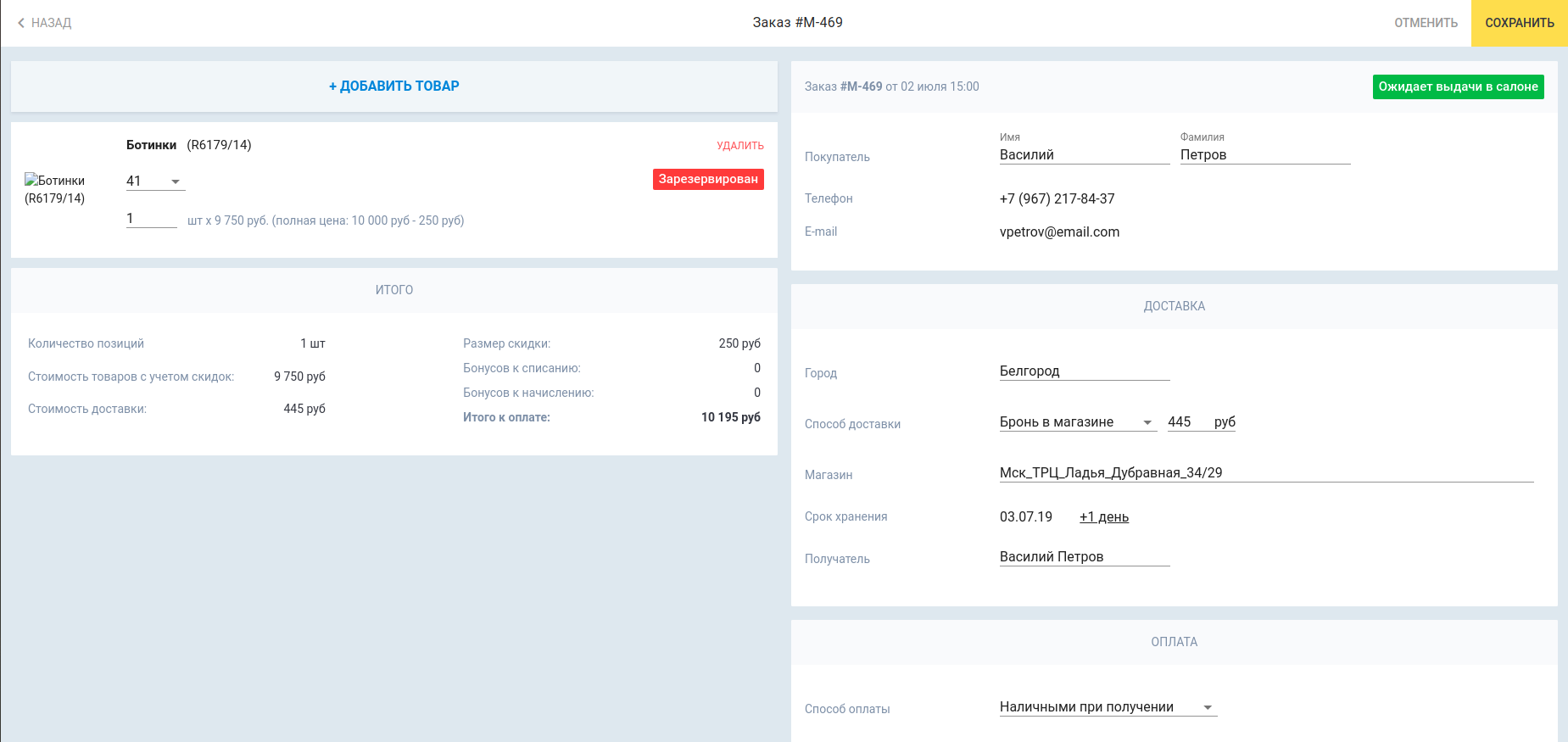
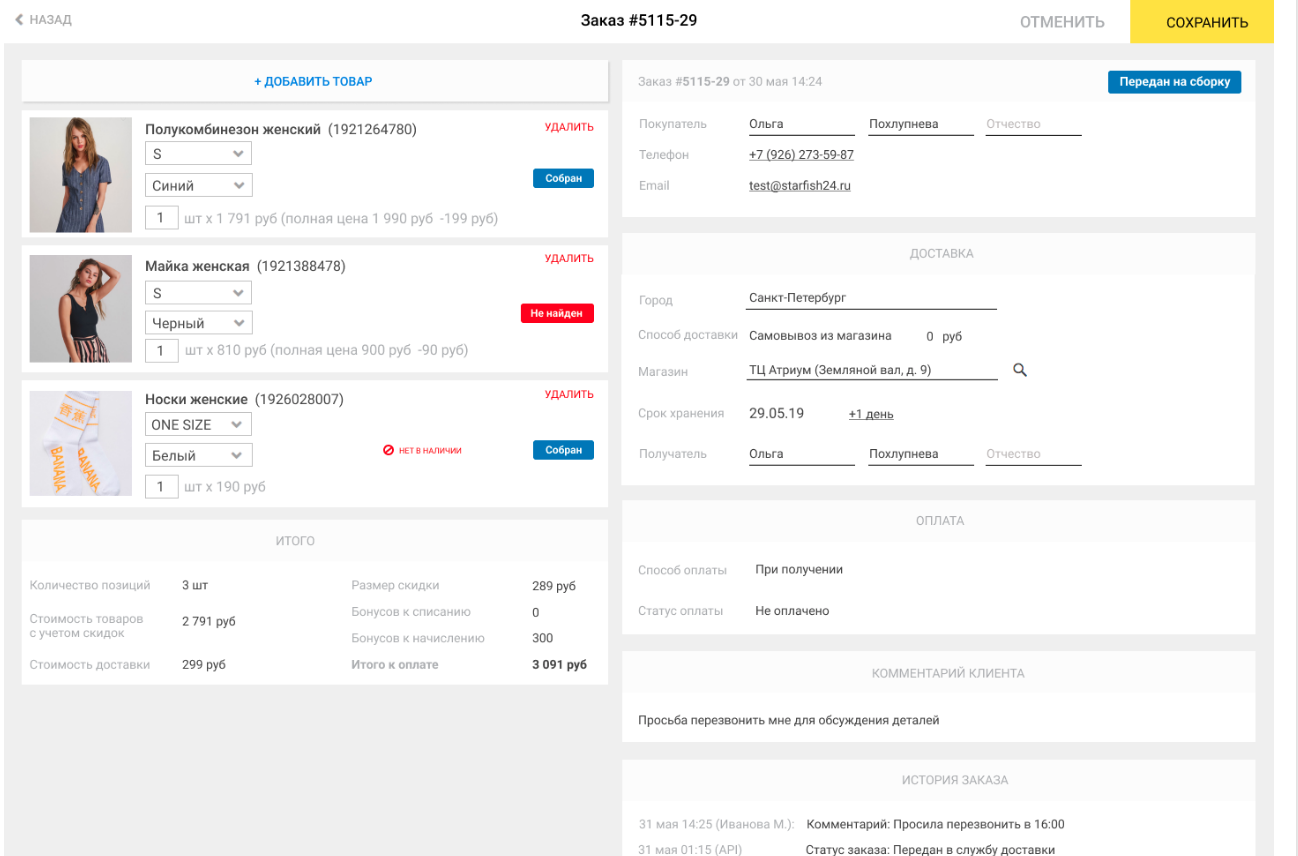
UPD. I am attaching screenshots of the interface for different clients
List of orders






Answer the question
In order to leave comments, you need to log in
I think it's not worth spreading - drown in support.
In general, it is not very clear what the application is - is it a clean front or front and back?
How do you plan to deploy the application?
Customization can be solved at the configuration level during deployment, you can make an additional admin interface where you will configure the system for a specific client.
You can split the system into a core and plug-ins for customization.
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question