Answer the question
In order to leave comments, you need to log in
Viewport initial-scale=0.39, what is the font size?
Hello. I make a temporary crutch in order to please Yandex.
A 960px wide site fits well on mobile without horizontal scrolling with this viewport:
meta name="viewport" content="width=device-width, initial-scale=0.39"
Font-size for mobile users is 20px in media queries.
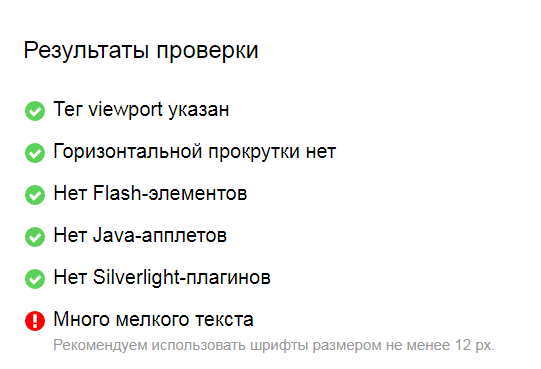
But Yandex says:
Now some math:
Since I have initial-scale=0.39, CSS pixels need to be multiplied by this value, right?
In this case, 20px * 0.39 = 7.8px, which is less than 12px, which is why Yandex swears.
So in my version, font-size: 32px is fine:
32px*0.39 = 12.48px, which is more than 12px. And on the eye, of course, it is easier to read.
Is my math correct, or am I misunderstanding the initial-scale?
Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question