Answer the question
In order to leave comments, you need to log in
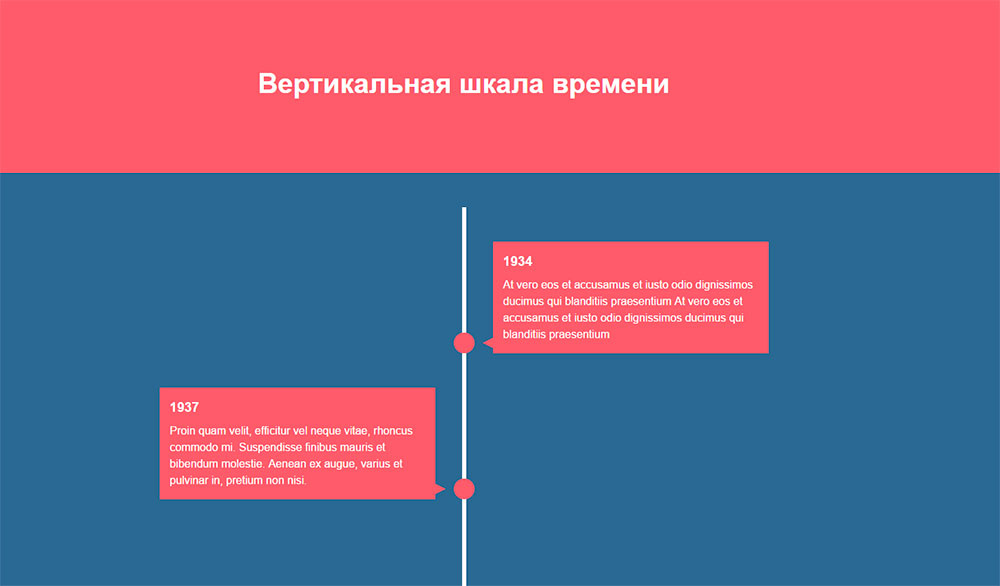
Vertical line in the center of the block, how?
Guys, tell me, please, how to organize this at all, on what? js, canvas? What is better and easier? This is the first time I've encountered this and I would like to hear the answer of experts.
And if someone can give a link to "codepen" that would be very informative. Thank you.

Answer the question
In order to leave comments, you need to log in
I was not too lazy and implemented your example https://jsfiddle.net/aefq89h9/ although at first I just wanted to describe it in words))
Or here https://jsfiddle.net/ckLz0x3c/ is another option, because with adaptability, it would be better to know exactly the distance from the line.
In general, you can think of many more options, but I hope you understand the meaning.
I googled it, in principle the idea should be clear, but circles can be made through pseudo-elements
https://codepen.io/Acconut/pen/ftFaw
and here is an Indian video https://www.youtube.com/watch?v=B1WYeCf186Q
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question