Answer the question
In order to leave comments, you need to log in
Versions of the site, mobile and PC without a subdomain?
Hello, how useful is it to make 2 versions of the site by ajax file request after verification.
If the user is from a phone - download the mobile version of index_mobile.php
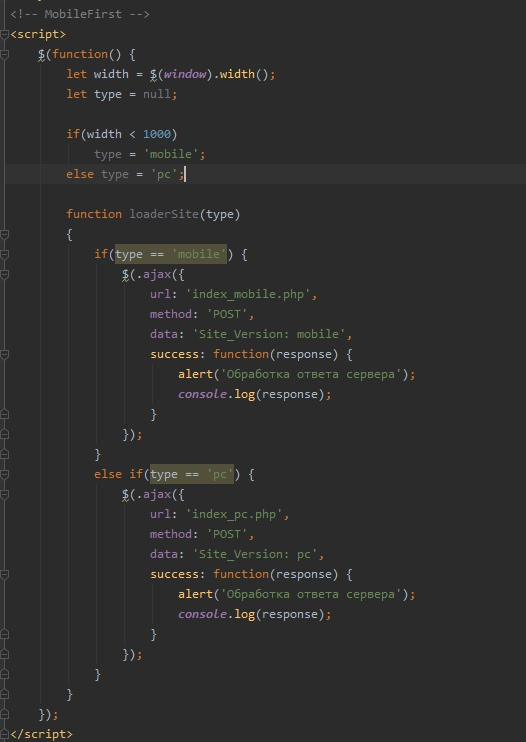
If from a PC - index_pc.php I attach a screenshot
of the implementation of this (abstract and primitive, just to show the principle)
This code works and, depending on the conditions (here they are primitive, for example) displays the desired page .
Of course, I'm thinking about what to do with those who do not have JS support - the site will not load at all and that's it.
What can you say about the implementation, how to make exceptions for those who do not have js working and load some other version of the site, etc.?
Or maybe there are already some ready-made libraries, etc.?
Thanks in advance.
Answer the question
In order to leave comments, you need to log in
Option one: Issue html code based on what the user has (phone, tablet or PC), for example, using mobile detect or its equivalent built into the CMS.
From cms implementation I know mobiledetect for MODX
Option two: If there is a lot of dynamic data that needs to be inserted into html, then it may be rational to turn the website into a web application. But if there is little dynamic content, then I do not recommend choosing this option
. Option three: Making a responsive site based on media queries is better than shifting the load to the server in most cases
And then the option with a subdomain
What is better for you - choose for yourself
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question