Answer the question
In order to leave comments, you need to log in
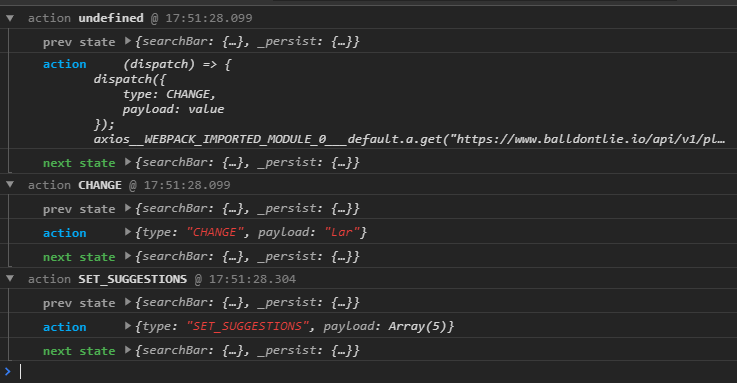
Using redux-thunk, the returned function goes into the action. How to fix it?
export const changeSearchValue = (value: string): Function => {
return (dispatch: Function): void => {
dispatch({
type: CHANGE,
payload: value
});
Axios.get("https://www.balldontlie.io/api/v1/players", {
params: {
per_page: 5,
search: value
}
})
.then(function (response: any): void {
dispatch({
type: SET_SUGGESTIONS,
payload: response.data.data
})
})
.catch(function (error: any): void {
console.log(error);
})
};
};
Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question