Answer the question
In order to leave comments, you need to log in
Update in react?
const { logout } = useAuth();
const [tasks,setTasks] = useState([]);
const { id } = JSON.parse(localStorage.getItem('id'));
const [search,setSearch] = useState(null);
const changeSearch = (e) => {
setSearch(e.target.value)
}
const reviewTasks = async () => {
await axios.get(`http://localhost:5000/task/`, {params: {id}}).then(response => {
setTasks(response.data)
})
}
const filterTask = tasks.filter(({task}) => {
return task.includes(search)
})
useEffect( async () => {
reviewTasks()
},[])
console.log(filterTask)
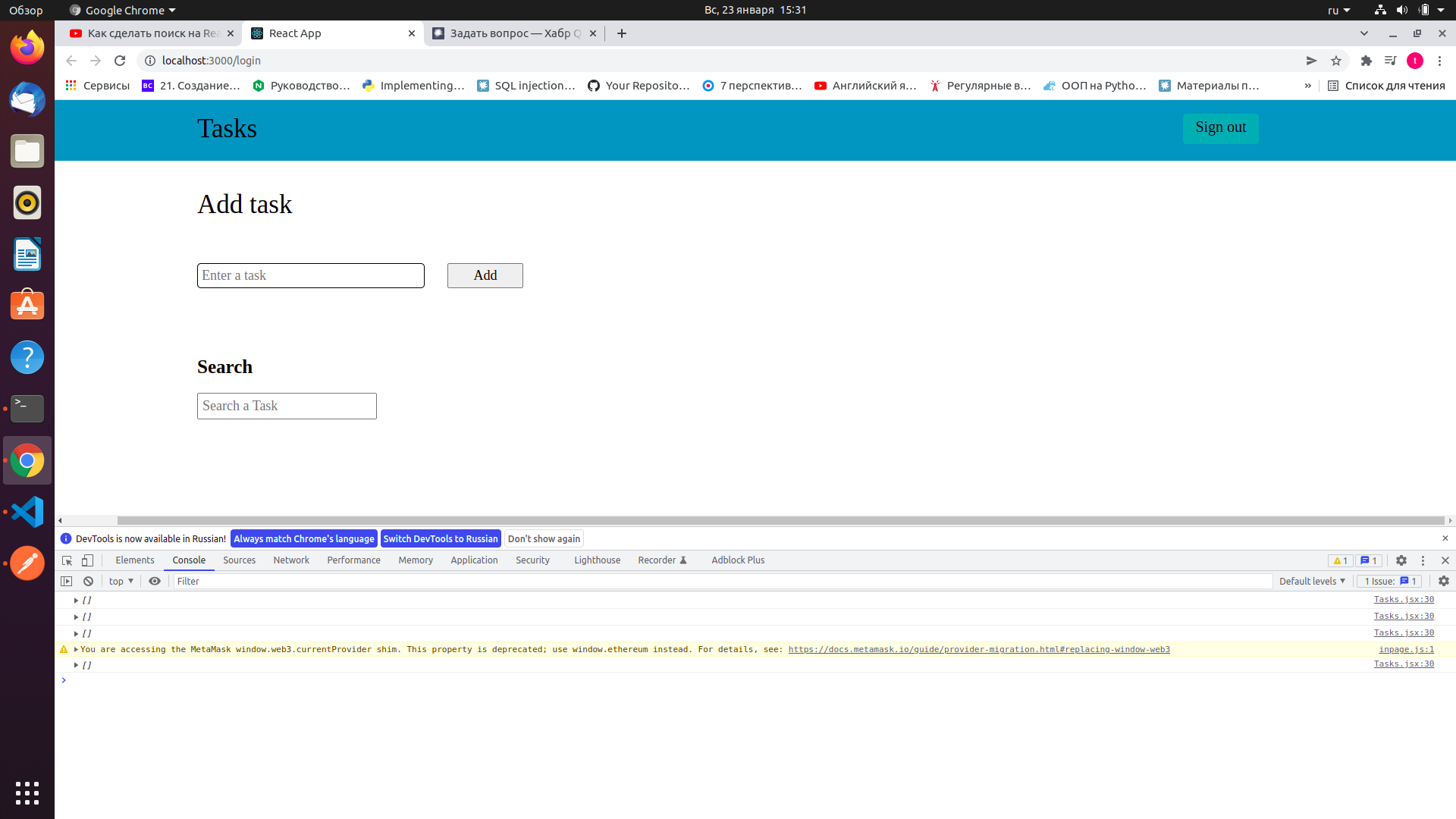
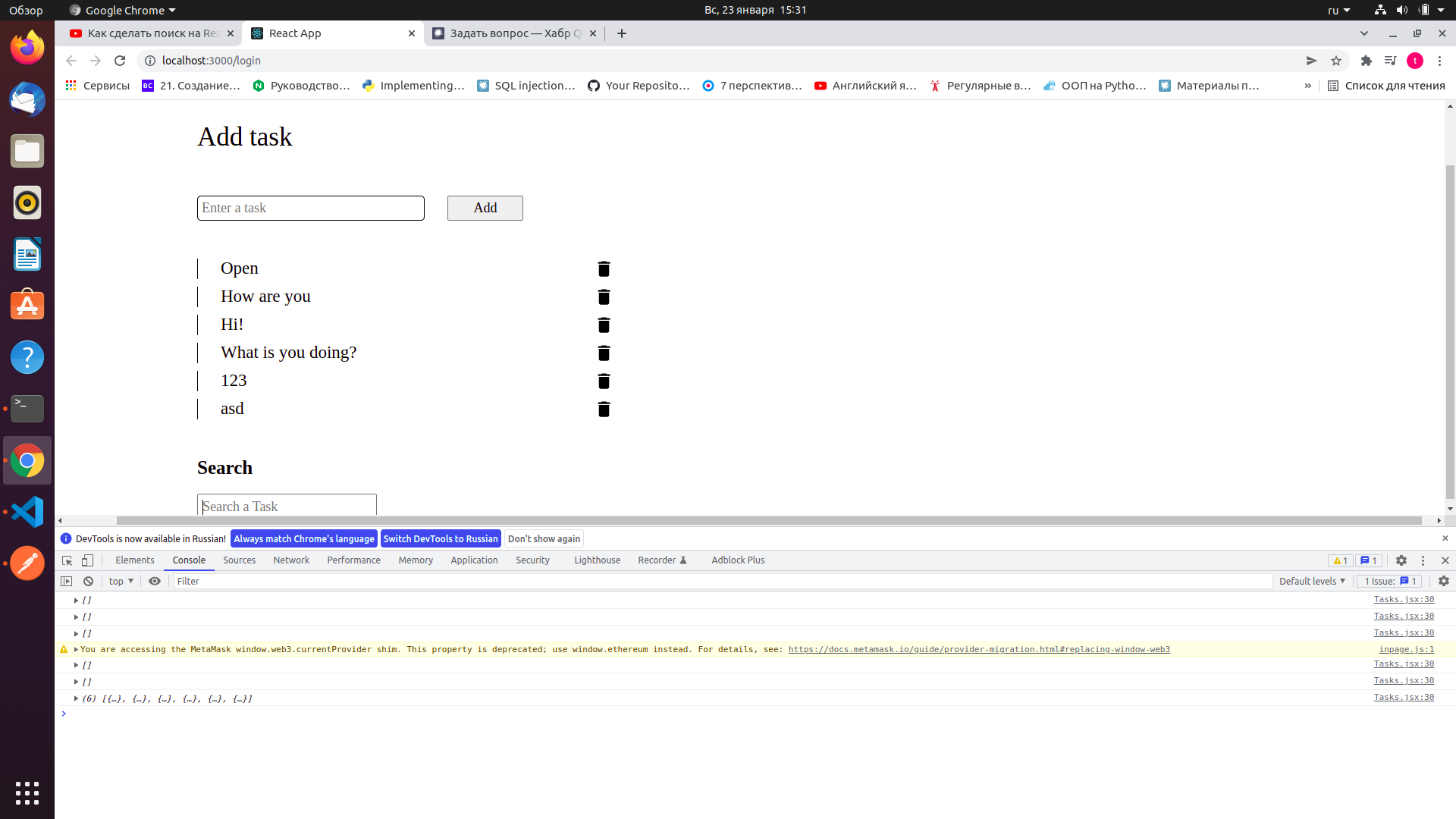
return <div>
{tasks&&
filterTask.map((task) => (
<div key={task.id} className="task">
<p className='name'>{task.task}</p>
<Delete className='delete'/>
</div>
))
}
<div className="search-div">
<h3>Search</h3>
<form onSubmit={e => e.preventDefault()}>
<input className='search-inp' type="text" placeholder='Search a Task' onChange={changeSearch}/>
</form>
</div>
</div>;
}

Answer the question
In order to leave comments, you need to log in
const [search,setSearch] = useState(null);
const [search,setSearch] = useState('');Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question