Answer the question
In order to leave comments, you need to log in
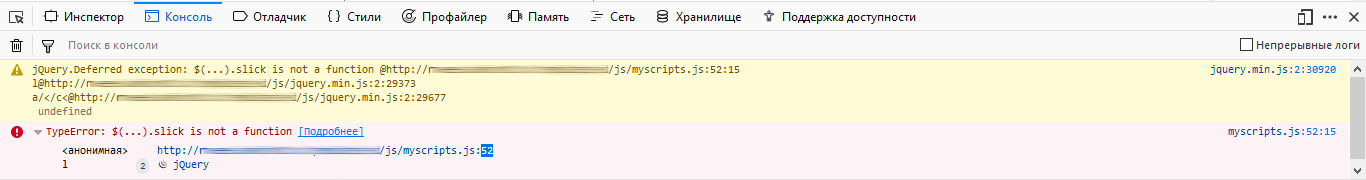
TypeError: $(...).slick is not a function. How to fix?
I connected the Slick slider, everything works, but for some reason an error is displayed in the panel.
In scripts, jquery is included in the head first, this shouldn't be a problem. 

Write: $(document).on('ready', function () {
instead of: $(document).ready(function(){
only destroyed the slider and the horizontal scrolling disappeared.
Maybe the function is written in the old way?
Can someone tell me?
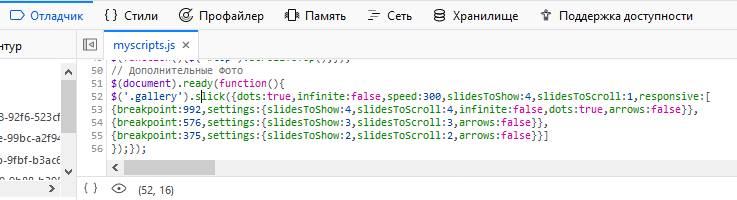
Here Piece of Code:
// Дополнительные Фото
$(document).ready(function(){
$('.gallery').slick({dots:true,infinite:false,speed:300,slidesToShow:4,slidesToScroll:1,responsive:[
{breakpoint:992,settings:{slidesToShow:4,slidesToScroll:4,infinite:false,dots:true,arrows:false}},
{breakpoint:576,settings:{slidesToShow:3,slidesToScroll:3,arrows:false}},
{breakpoint:375,settings:{slidesToShow:2,slidesToScroll:2,arrows:false}}]
});});Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question