Answer the question
In order to leave comments, you need to log in
TypeError: Cannot read property 'src' of null?
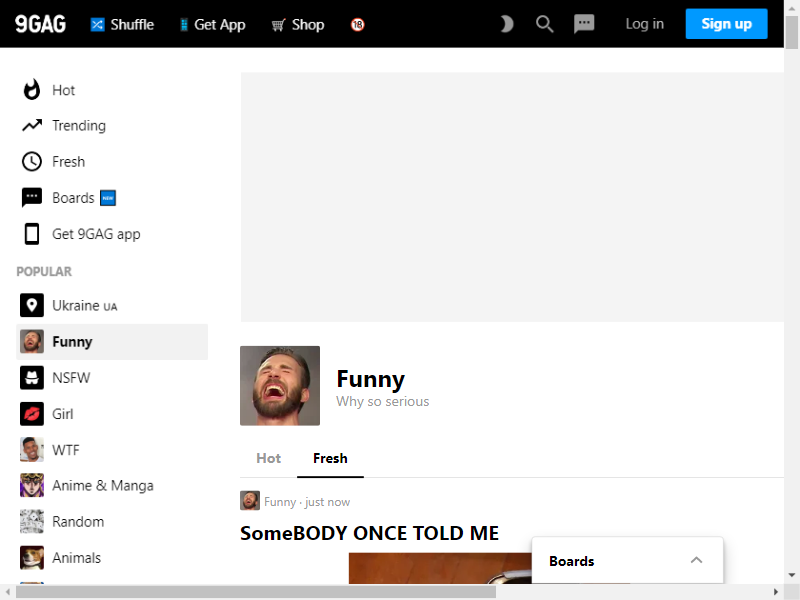
I go to the site using "puppetter", I want to parse the first image (url) in the feed, but only such an error Cannot read property 'src' of null. As I understood from the name of the error, src is empty, but I took a screenshot and the picture loaded there. The code:
export async function scrapeUrl () {
const browser = await puppeteer.launch({
headless: false,
devtools: false,
// args: ["--start-maximized"]
});
let page = await browser.newPage();
const pageURL = 'https://9gag.com/funny/fresh';
try {
await page.goto(pageURL, { waitUntil: 'domcontentloaded' });
} catch (error) {
console.log(`I can't open: ${pageURL} due to this mistake: ${error}`);
}
await page.waitFor(2000);
await page.screenshot({path: 'buddy-screenshot.png'});
const url = await page.$("div.post-container picture img");
browser.close();
return url.src;
};
Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question