Answer the question
In order to leave comments, you need to log in
Two-level gallery: look at the photo as a whole, look at large details?
I searched for a long time, tortured layout designers, programmers, script developers for a long time.
Need a photo gallery with a second level of nesting.
For example, when entering the gallery, as usual, we see a large picture and a horizontal slider. When you click on the picture in the slider, the big picture changes and a vertical slider appears on top of the big picture, in which there is a preview of the details.
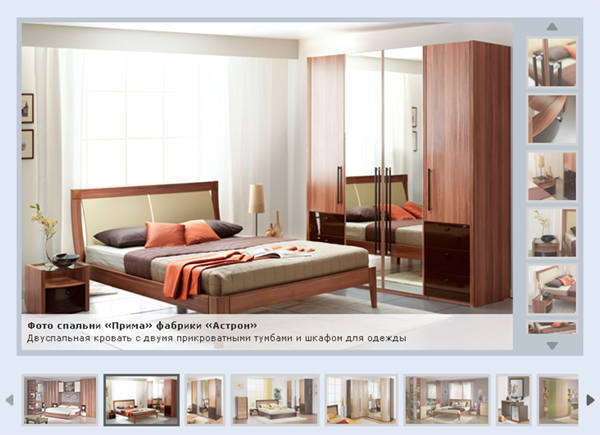
Like this (this is what we want, we made the picture ourselves):
Answer the question
In order to leave comments, you need to log in
Any layout designer with even a little understanding of jQuery will do this in a maximum of a couple of hours.
It just takes jcarousellite and adds the rest to jquery.
The logic is something like this:
<div class="top">
<div class="photo">
<!-- Сюда подгружаем большую фотку из первой картинки нижней галлереи -->
<div class="title">
<!-- Сюда подгружаем подпись к каждой из картинок -->
</div>
</div>
<ul>
<!-- Сюда подгружаем контент из нажатой картинки в нижней галлерее и сразу запускаем карусель -->
</ul>
</div>
<ul class="bottom">
<li><a href="#" title="Текст к каждой картинке"><img src="1.jpg"></a>
<ul>
<li><a href="#" title="Текст к каждой картинке"><img src="1_1.jpg"></a></li>
<li><a href="#" title="Текст к каждой картинке"><img src="1_2.jpg"></a></li>
<li><a href="#" title="Текст к каждой картинке"><img src="1_3.jpg"></a></li>
<li><a href="#" title="Текст к каждой картинке"><img src="1_4.jpg"></a></li>
</ul>
</li>
<li><a href="#" title="Текст к каждой картинке"><img src="2.jpg"></a>
<ul>
<li><a href="#" title="Текст к каждой картинке"><img src="1_1.jpg"></a></li>
<li><a href="#" title="Текст к каждой картинке"><img src="1_2.jpg"></a></li>
<li><a href="#" title="Текст к каждой картинке"><img src="1_3.jpg"></a></li>
<li><a href="#" title="Текст к каждой картинке"><img src="1_4.jpg"></a></li>
</ul>
</li>
<li><a href="#" title="Текст к каждой картинке"><img src="3.jpg"></a>
<ul>
<li><a href="#" title="Текст к каждой картинке"><img src="1_1.jpg"></a></li>
<li><a href="#" title="Текст к каждой картинке"><img src="1_2.jpg"></a></li>
<li><a href="#" title="Текст к каждой картинке"><img src="1_3.jpg"></a></li>
<li><a href="#" title="Текст к каждой картинке"><img src="1_4.jpg"></a></li>
</ul>
</li>
<li><a href="#" title="Текст к каждой картинке"><img src="4.jpg"></a>
<ul>
<li><a href="#" title="Текст к каждой картинке"><img src="1_1.jpg"></a></li>
<li><a href="#" title="Текст к каждой картинке"><img src="1_2.jpg"></a></li>
<li><a href="#" title="Текст к каждой картинке"><img src="1_3.jpg"></a></li>
<li><a href="#" title="Текст к каждой картинке"><img src="1_4.jpg"></a></li>
</ul>
</li>
</ul>
You will probably have to add. You need to find a regular gallery, make it up to your style (including the block on the right, fill it with demo pictures). After that, simply determine the unique number of the picture, or simply use the index and bind to it this group of pictures that fills our new block. Next, we use the same function as in the main slider, most likely we will either have to rewrite it or edit it a bit. In general, this is not difficult if done at the level of statics. If you also want to get involved with CMS, it’s already more difficult.
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question