Answer the question
In order to leave comments, you need to log in
Translate code from as3 to swift?
Greetings, please help me to translate this cycle
created in as3 to swift
. Thank you in advance.
for (var i:int = 0; i < 13; i++)
{
for (var j:int = 0; j < 12; j++)
{
arrTextureField[i] = new textureField();
arrTextureField[i].x = arrTextureField[i].width * i+8;
arrTextureField[i].y = arrTextureField[i].height * j+8;
self.addChild(arrTextureField[i]);
}
}var fieldArr = NSArray()
for var i = 0; i < 13; i++ {
for var j = 0; j <12; j++ {
fieldArr[i] = SKSpriteNode(imageNamed: "field")
}
}fieldArr[i] = SKSpriteNode(imageNamed: "field")
fieldArr[i].size = CGSizeMake(20,20)Answer the question
In order to leave comments, you need to log in
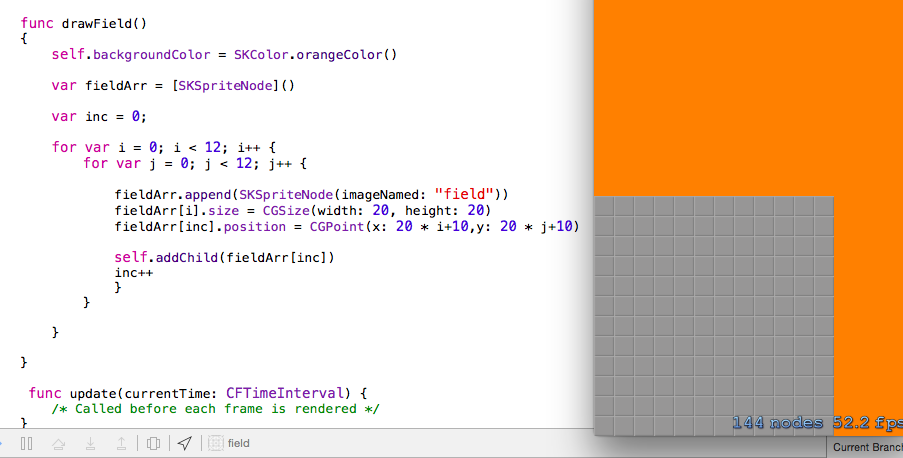
somehow it works strangely, according to the logic of things, it should display everything by coordinates, I checked, they are there,
but it does not display correctly, although each sprite has the coordinates set correctly
, checked the zero element, displays it as expected, checked the 129th element, also puts it in place and
tries to display all the elements, and a strange thing happens, what is the trouble ??
Well, really? why??? I've already broken my whole brain .......
I figured it out, thanks, it's all about indexes))
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question