Answer the question
In order to leave comments, you need to log in
Tiling with Flex, Bootstrap4 or in general?
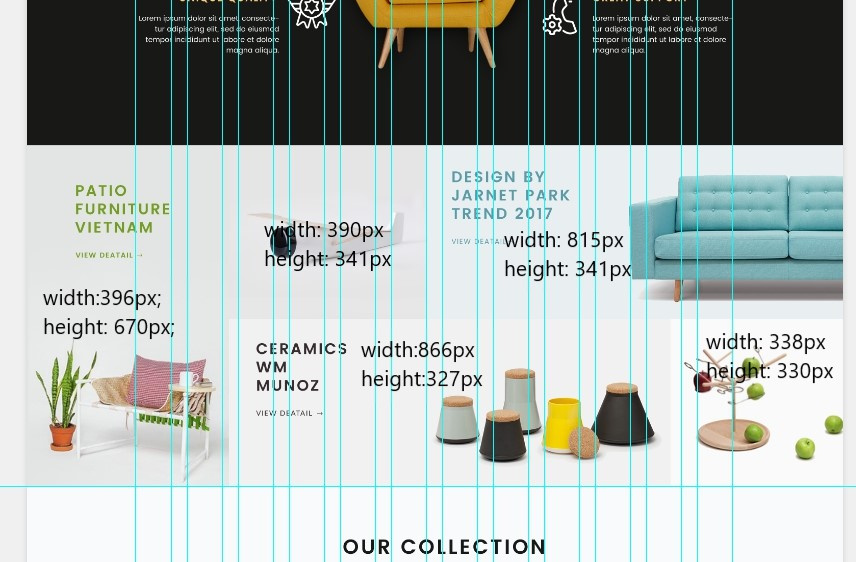
There is a tile of items that is outside of the bootstrap grid. The width of the layout is 1600px and the height of the section is 670px. What is the best way to make a Flex or Bootstrap grid (drive everything into columns)?  An attempt to implement on flex #1, pictures lose their quality when the window
An attempt to implement on flex #1, pictures lose their quality when the window
is
stretched
Answer the question
In order to leave comments, you need to log in
I don't see any problems. All blocks are equal. The first line is 50%, the second must be calculated, the average is 54.125%, the side lines are 22.9375% each. Bootstrap you in this case will be abusive. Make the container disaplay:flex, flex-wrap: wrap. Give the first two children flex: 0 0 50%, the rest flex: 0 0 22.9375% flex: 0 0 54.125%; And using breakpoints, set the appropriate sizes depending on the size of the window.
https://codepen.io/Profesor08/pen/MBEqBJ
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question