Answer the question
In order to leave comments, you need to log in
Three.js: How to texture properly?
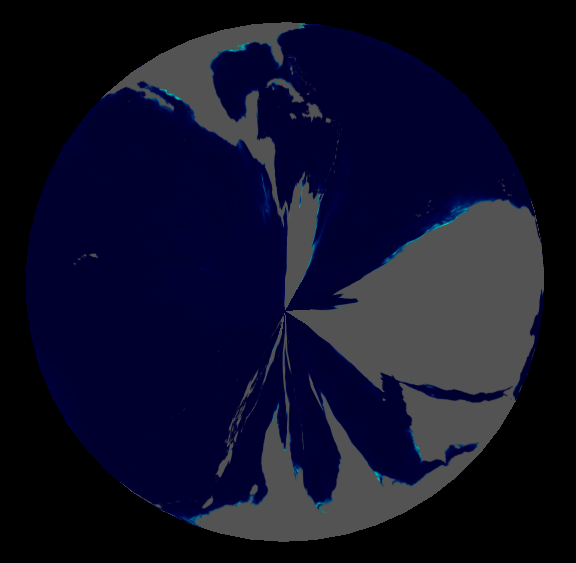
When applying the texture at the bottom and top, ugly folds come to their senses:
var geometry = new THREE.SphereGeometry(50, 50, 50, 0, Math.PI * 2, 0, Math.PI * 2);
var load = new THREE.TextureLoader().load("e.jpg");
load.anisotropy = 8;
var material = new THREE.MeshBasicMaterial({
map: load,
overdraw: true
});
sphere = new THREE.Mesh(geometry, material);
scene.add(sphere);Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question