Answer the question
In order to leave comments, you need to log in
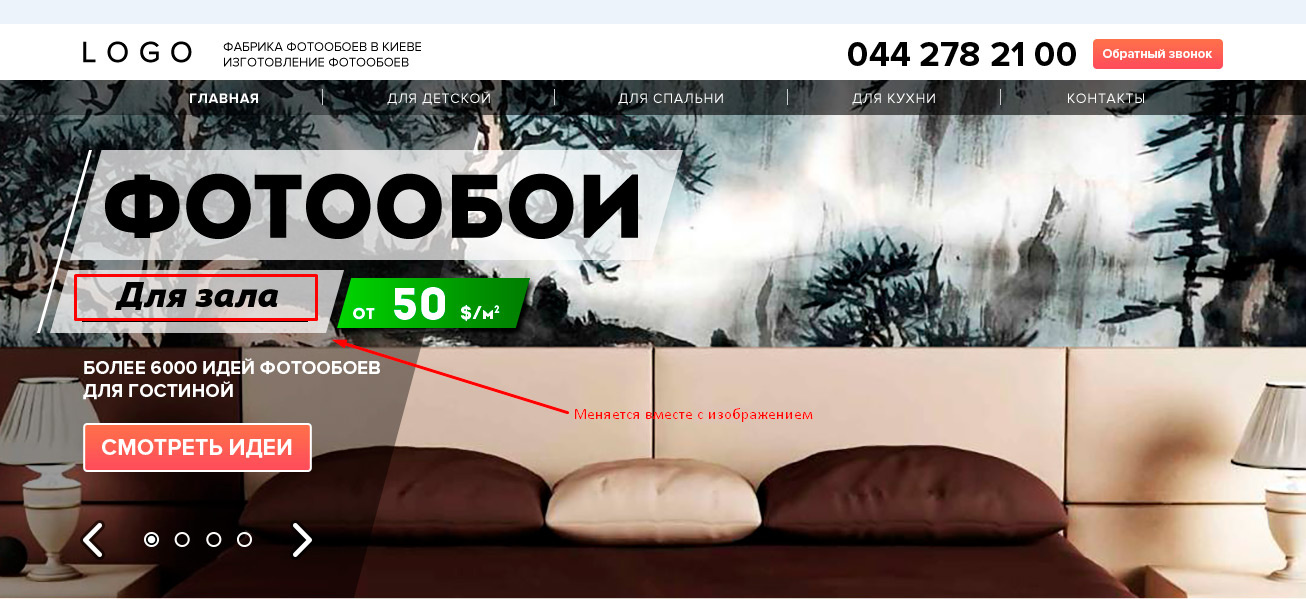
There is a ready-made slider Slick slider only the image changes, do you need the text “for the kitchen”, “for the bedroom” and the price to change in the block on top of the slider?

It is necessary that when you click on the next slide, the slide and the text "for the kitchen", "for the bedroom" and the price change?
<!-- slider -->
<div class="header_slider">
<div class="slider_bg">
<img src="img/header-bg.png" alt="">
</div>
<div class="slider_bg">
<img src="img/header-bg-2.png" alt="">
</div>
<div class="slider_bg">
<img src="img/header-bg-3.png" alt="">
</div>
<div class="slider_bg">
<img src="img/header-bg-4.png" alt="">
</div>
</div>
<!-- slider--end -->
<!-- header product--title -->
<div class="product">
<div class="product__item">
ФОТООБОИ
</div>
<div class="product__item-wrapper">
<div class="product__item">
Для зала
</div>
<div class="product__item">
от <span>50</span> $/м<sup>2</sup>
</div>
</div>
<div class="product__item-subtitle">
Более 6000 идей фотообоев <br> для ГОСТИНОЙ
<button class="btn_product">Смотреть идеи</button>
</div>
</div>
<!-- header product--title end-->
--------js--------$(document).ready(function(){
$('.header_slider').slick({
dots:true,
});
});Answer the question
In order to leave comments, you need to log in
remove a separate block header product--title and add a block with titles to the slider
Thanks to all, I changed everything, threw everything into the slider, corrected the styles, everything worked out.
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question